
Tabla de contenidos
He aquí una lista de los mejores programas gratuitos de diseño web para principiantes para Windows. Para utilizar estos programas de diseño web, basta con tener conocimientos básicos de los lenguajes HTML y CSS. Estos programas te permiten diseñar páginas web fácilmente gracias a su soporte para ‘autocompletar código’ y sugerir etiquetas.
La mayoría de estos diseñadores web proporcionan dos modos de edición : Diseño y Código. Mientras que puede crear páginas web en tiempo real en el modo Diseño , puede escribir código para las mismas en el modo Código . Puede añadir formularios, tablas, listas, archivos multimedia (imagen, audio y vídeo), área de texto y otros elementos esenciales para crear una página web. Puede insertar diferentes tipos de entrada de formulario como botón, campo de contraseña, cuadro de texto, botón de radio, casilla de verificación, tablas, botón de imagen, etc. También puede añadir enlaces de correo electrónico, hipervínculos, marcos, notas, comentarios, fecha, etc. Al insertar una función, el propio código se genera. Puedes especificar la información correspondiente de cada elemento como nombre, valor, tipo, tamaño, etc. La mayoría de estos programas incorporan un depurador para buscar errores en el código. También puede ver la vista previa de la página web creada en el navegador en cualquier momento.
Algunos de estos softwares de diseño web proporcionan también funcionalidades avanzadas, tales como: puede establecer conexión FTP y publicar un proyecto vía FTP, conectarse a la base de datos MySQL/ODBC , añadir módulos Apache, convertir espacios en pestañas simples, y mucho más. También puede seleccionar doctype y juego de caracteres, personalizar las propiedades del documento, utilizar la herramienta de corrección ortográfica, buscar un código dentro, etc.
También puede crear y modificar el diseño deseado de la página web en CSS añadiendo imagen de fondo, color, modificando la fuente, personalizando el margen, el borde y la alineación, etc. Todos estos programas gratuitos de diseño web para principiantes ofrecen opciones básicas de formato. Puede utilizar estos programas como editor de código básico o editor de texto también.
Mi software gratuito de diseño web favorito para principiantes:
openElement es uno de los mejores diseñadores web con grandes funciones y flexibilidad para crear páginas web para tabletas y smartphones. CoffeeCup Free HTML Editor es otro buen software de diseño web. Ofrece una gran variedad de funciones para crear páginas web con facilidad. También me gusta Bluefish ya que proporciona algunas características avanzadas como la conexión a bases de datos MySQL, la adición de un módulo de autenticación básica, y mucho más.
openElement

openElement es un software de diseño web gratuito y rico en funciones. Puede empezar con una página web en blanco o importar una plantilla deseada de la lista dada para crear un sitio web. También puede seleccionar un idioma alternativo (francés, alemán, español, hindi, italiano, etc.) para crear una página web multilingüe. Proporciona diferentes pestañas para el editor de código fuente y para ver los detalles del modelo.
openElement es un buen software de diseño web para principiantes, ya que proporciona bonitas plantillas de páginas web con flexibilidad para modificarlas fácilmente. Se basa en la interfaz WYSIWYG.
Para crear una página web, puede añadir elementos estándar (línea horizontal, imagen, marcos, enlace a nosotros, etc.), elementos de scripts (bloque de código), elementos de navegación (menú acordeón, ancla con nombre, enlace de imagen, vista de árbol, banderas de idioma, descarga de archivos, etc. ), contenedores (paneles plegables, grupos de elementos y grupos de acordeón), medios , formulario (casilla de verificación, lista desplegable, botón de envío, campos de entrada de texto, etc.), animación (google maps), interactivo (editar canal RSS, desactivar el botón derecho, iframe, etc.), comunidad (barra de redes sociales), estadísticas (contador de visitas a la página y Google analytics),
y elementos varios (banner de página, documento y logotipo del W3C). Le permite editar las propiedades de los elementos. A continuación, puede personalizar estos elementos editando preajustes de estilo, estado, fondo, dimensiones, márgenes, posicionamiento, texto, medios, etc. Puede ver la vista previa de la página web en el navegador en cualquier momento.
También te permite establecer una conexión a una base de datos. Puedes hacer conexión local o conexión de servidor especificando el tipo de base de datos (SqlLite y MySql) y la ruta. Proporciona una sección de Administrador del sitio para ver, organizar y gestionar recursos, bases de datos, capas (mapa del sitio y página de inicio) y papelera de reciclaje.
openElement también permite crear sitios web Responsive . Esta característica le permite crear sitios web que también son compatibles con tabletas y teléfonos inteligentes. Además, puedes configurar tu sitio web activando/desactivando la optimización de imágenes por defecto, estableciendo la configuración del correo electrónico saliente, la configuración SEO y mucho más. También puede establecer otras preferencias para el mantenimiento, la publicación y algunos ajustes avanzados.
Página de inicio | Página de descarga
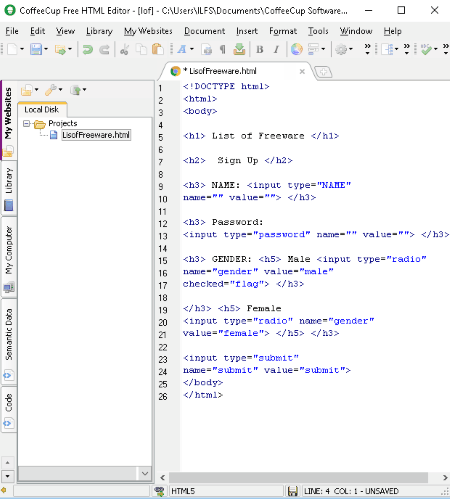
CoffeeCup Free HTML Editor

CoffeeCup Free HTML Editor es un software de diseño web gratuito para principiantes . Puede crear una página web añadiendo nuevos archivos HTML y CSS o editando los ya existentes.
Este software de diseño web facilita incluso el aprendizaje de la creación de páginas web proporcionando algunos códigos incorporados para diferentes elementos de una página web. Es uno de los mejores programas de diseño web para principiantes por su interfaz de usuario fácil e intuitiva.
- Para empezar, puedes configurar el título y el estilo de la página (color del texto, color de fondo, combinación de colores, imagen de fondo, etc.). También puedes ajustar parámetros avanzados como DOCTYPE (HTML, XHTML, MathML, SVG, etc.), Charset (alfabeto universal, alfabeto occidental, alfabeto griego, etc.), meta keywords , etc.
- Ahora, puedes empezar a escribir código HTML para crear una página web en la pestaña del editor HTML. Le permite insertar fácilmente elementos de formulario en lugar de escribir manualmente el código para cada uno de ellos. Los elementos de formulario incluyen cuadro de texto de contraseña, cuadro de texto, botón de radio, casilla de verificación, imagen, etiqueta, botón de envío, etc. Puedes editar su nombre, valores, etc. También sugiere elementos, atributos, sintaxis personalizada y selectores mientras se escribe para completar el código de forma exhaustiva.
- Proporciona la función Style Sheet Wizard para personalizar el diseño de la página web. Puede configurar la fuente, el color y el fondo, la alineación, los márgenes, el relleno y el borde. Proporciona un menú Format para hacer que una página web tenga un aspecto más atractivo visualmente.
- Otras características a mencionar son la personalización de las propiedades del documento, la comprobación de su peso y dependencias, la configuración de marcadores, etc.
- También permite establecer una conexión FTP y compartir diseños web a través del protocolo FTP.
Puede comprobar la vista previa de la página web creada en un navegador en cualquier momento. Hay algunas características premium de la versión de pago disponibles en la versión gratuita de CoffeeCup Free HTML Editor durante unos días. Puedes consultarlas en su página de inicio.
Página de inicio | Página de descarga
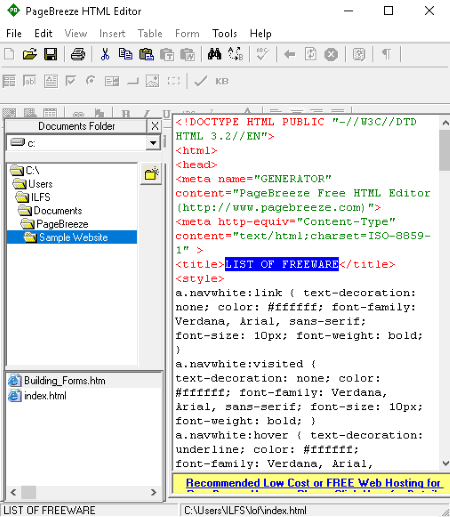
PageBreeze

PageBreeze es otro software gratuito de diseño web para principiantes que permite crear páginas web fácilmente. Ofrece diferentes pestañas que permiten gestionar fácilmente diferentes aspectos de las páginas web.
PageBreeze es un buen diseñador web para que los principiantes creen o aprendan a crear páginas web. Tiene una interfaz de usuario muy sencilla con una barra de herramientas que te permite acceder rápidamente a sus funciones clave.
Pestaña Editor Normal:
Aquí, puedes crear fácilmente una página web junto con ver su vista previa. Puede añadir o editar texto dentro de la página web junto con el texto de formato. Le permite insertar elementos de formulario para crear la página web deseada. Algunos de los elementos de formulario son:
- Cuadro de texto: Puede añadir un cuadro de texto especificando nombre, valor, tipo (contraseña o normal), anchura de caracteres , y máximo de caracteres .
- Cuadro de lista: Puede añadir un cuadro de lista seleccionando las propiedades del campo, como el tamaño, varios textos con valor, etc.
- Botones: Puede añadir botones de radio, enviar, reiniciar e imagen con sus respectivos nombres y valores.
- Tabla: Puede añadir una tabla especificando el número de filas y columnas y personalizando la anchura, la altura, el espaciado entre celdas, el relleno de celdas, los encabezados, el tamaño del borde y la alineación. También puede añadir un pie de foto y un resumen.
- Gráficos y otros: Le permite insertar imágenes locales o en línea (BMP, JPEG, PNG, GIF, etc.), añadir hipervínculos al texto, insertar caracteres especiales y añadir una línea horizontal.
También puede editar el archivo de hoja de estilo para crear el diseño deseado de la página web.
Otras pestañas de Página.
Otras pestañas de PageBreeze son:
- Propiedades de la página: Aquí puede añadir atributos a la página, como el título, el fondo, las palabras clave y la descripción.
- Fuente HTML: En esta pestaña puede escribir el código de su página web. Puede añadir manualmente varios elementos (cuadros de texto, contraseñas, botones, etc.) para crear páginas web.
- Vista previa: Esta pestaña le permite ver el resultado de la página web que ha creado. Proporciona la vista del navegador Internet Explorer para hacerlo.
- Publicar: Le permite establecer una conexión FTP y publicar archivos (seleccionados, HTTP o archivos gráficos) a través del protocolo FTP.
Página de inicio | Página de descarga
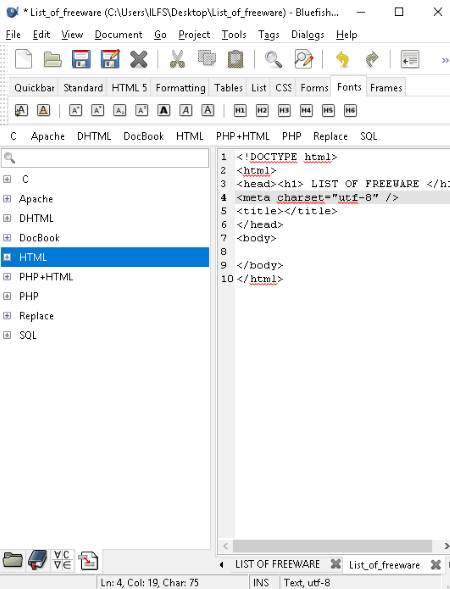
Bluefish

Bluefish es un software de diseño web de código abierto para principiantes. Puedes empezar a escribir código para páginas web en el editor añadiendo una página en blanco o eligiendo una plantilla deseada (C header, HTML 5, PHP o XHTML). Puede seleccionar el doctype deseado, añadir etiquetas, insertar elementos de formulario, casillas de verificación, botones de envío, etc.
Puedes añadir elementos como sección, enlace de navegación, artículo, aparte, cabecera, pie de página, figura, etc. Permite insertar entradas de formularios, tablas, listas, archivos multimedia (imagen, audio y vídeo) y otros elementos para crear una página web. También puede añadir un cuadro de selección de envío automático, un rollover de imagen, procedimientos de advertencia, etc. Además, puedes añadir asistentes de marcos, frameset, target, etc. También puede modificar la fuente.
Le permite añadir módulos Apache que incluyen ‘Autenticación básica’ y ‘Denegar acceso a .inc’. También puede conectarse con una base de datos utilizando la plataforma cruzada de PHP y MySQL (o ODBC). Le permite crear otras utilidades de base de datos que son ejecutar consulta y obtener fila. La función Reemplazar le permite convertir
espacios a tabulación simple, tabulaciones a espacios, eliminación de etiquetas de fuente de una cadena, etc.
Bluefish es un software de diseño web para principiantes con soporte de autocompletado de código. Te permite personalizar varias propiedades del documento como resaltar sintaxis, modo de lenguaje, tamaño de tabulación, tamaño de fuente, etc. Es compatible con muchos lenguajes de programación, como PHP, C/C , ASP .NET, Java, JSP, JavaScript, Python, etc.
Página de inicio | Página de descarga
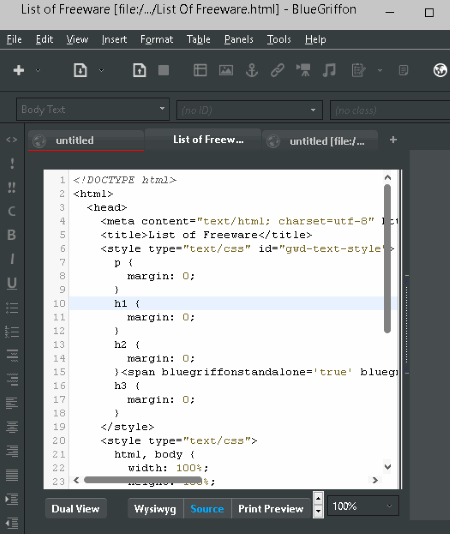
BlueGriffon

BlueGriffon es otro programa gratuito de diseño web que permite crear páginas web. Ofrece editores WYSIWYG , Source , y Dual View para escribir y diseñar páginas web.
BlueGriffon es una buena opción de software de diseño web para principiantes. Reduce el dolor de escribir código y te permite crear fácilmente páginas web generando códigos para varias funciones.
BlueGriffon es una buena opción para un software de diseño web para principiantes.
Para añadir activos a tus páginas web (en la pestaña WYSIWYG):
- Te permite insertar archivos multimedia como vídeo, audio e imágenes a tus páginas web para crear el diseño de página web requerido. A continuación, puede personalizar la alineación y el tamaño de los archivos multimedia. Al añadir un archivo de vídeo a una página web, puede especificar su anchura, altura, tipo de precarga, añadir póster y activar controles de vídeo, reproducir automáticamente y en bucle.
- Proporciona una amplia gama de tipos de entrada de formulario para añadir a las páginas web. Puede añadir campos de texto, de contraseña, de URL, botones de radio, casillas de verificación, botones de envío de formularios, campos de correo electrónico, campos numéricos, selector de archivos, selector de colores y muchos más. También puede añadir otros tipos de entrada como fieldset, generador de pares de claves, etiqueta, progreso, etc.
- También puede añadir elementos HTML 5 (encabezado, pie de página, código, incrustar, detalles, etc.) a sus páginas web. También puedes añadir tabla de contenido, caracteres y símbolos, enlace, ancla, barra horizontal, instrucciones de procesamiento, markdown, etc.
En caso de que prefieras escribir código para lo mismo, puedes utilizar la pestaña Fuente o Vista Dual.
Ofrece opciones para aplicar formato al texto, como modificar la fuente, el énfasis tipográfico, etc., editar las propiedades de la página, modificar las propiedades de estilo (geometría, posición y diseño, sombra, borde, transformación, transición, etc.), corrección ortográfica, etc. También puedes ver su vista previa en el navegador. También puedes añadir varias pestañas para crear varias páginas web a la vez. Otras herramientas dignas de mención son ARIA, DOM Explorer, Script Inspector e Internationalization Tag Set.
Página de inicio | Página de descarga
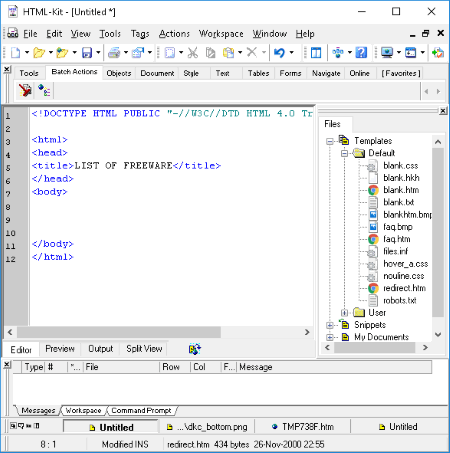
HTML Kit

HTML Kit es otro software de diseño web gratuito para principiantes para crear fácilmente una página web. Proporciona diferentes conjuntos de herramientas y funciones para hacerlo, que son las siguientes.
Documentos:
Te permite seleccionar doctype, añadir enlaces, alinear texto y mucho más. Puede dar formato al texto como head, base, body, div, span, bloques de código ASP, bloque de código PHP, comentarios, frameset, etc. También puede añadir Server Side Includes (SSI/XSSI) y variables de entorno ASP/CGI/SSI.
Objetos:
Puede insertar un ancla de hipervínculo añadiendo atributos obsoletos (methods, target, urn, etc.), eventos (onmouse, onclick, onblur, etc.), y otros elementos como id, charset, accesskey, type,
tipo, nombre, estilo, forma, etc. Además, también puede insertar imágenes.
Formularios y tablas:
Le permite dar formato al texto seleccionado como un tipo de entrada de formulario como botón, método (post u get), cuadro de texto, contraseña, botón de radio, casilla de verificación, applet , vbscript , isindex , leyenda, etc. Puede añadir tablas a una página web añadiendo componentes como celda de datos de tabla, pie de tabla, cuerpo de tabla, etc.
Estilo:
Con este menú, puede diseñar el diseño de una página web en CSS. Proporciona herramientas para personalizar la hoja de estilo y las propiedades CSS (padding, overflow, border, background, cue, display, float, etc.) y para añadir selectores CSS (input, code, acronym, address, applet, fieldset, etc.).
Puede dar formato al texto modificando su fuente, alineación, añadiendo énfasis tipográfico, lista, numeración, viñetas, cita en bloque, etc. También proporciona herramientas de navegación sencillas. Te permite validar tu código para comprobar si hay errores utilizando herramientas en línea; WDG HTML Validator , CSSCheckUp , W3C CSS Validator , y W3C HTML Validator .
Otras herramientas le permiten comprobar, corregir, convertir y formatear marcas HTML/XHTML/XML (mediante la acción por lotes), insertar fecha y hora, añadir atributos HTML, formatear colores y mucho más.
HTML Kit proporciona listas ordenadas de funciones para añadir a su página web, lo que facilita a los principiantes la creación de páginas web. Tiene una interfaz de usuario limpia.
Página de inicio | Página de descarga
Microsoft Expression Web

Microsoft Expression Web es otro software gratuito para crear páginas web. Puedes crear páginas web en varios lenguajes incluyendo HTML, ASPX, ASP, PHP, CSS y JavaScript. También puede crear una página web a partir de una página maestra o una plantilla web dinámica. Proporciona pestañas separadas para escribir y crear páginas web (Diseño, Dividir y Código).
Ahora, puede añadir atributos (id, lang, link, runat, style, etc.) y eventos (onclick, onload, ondblclick, onmousedown, etc.) a su página web, disponibles en la parte izquierda de la interfaz. Para insertar entradas de formulario, medios y controles ASP.NET (validación, navegación, inicio de sesión, AJAX, etc.), puede utilizar la caja de herramientas de la derecha. También puede añadir o modificar fragmentos de código. Puede editar cada elemento modificando sus propiedades.
Le permite diseñar el diseño de la página web personalizando la fuente, la imagen de fondo, el borde, la posición, el diseño, la lista, la tabla, etc. También puede personalizar las propiedades de la página estableciendo preferencias como el idioma de la página, codificación HTML, variables del sistema, márgenes, fondo y color, sonido de fondo, palabras clave, etc.
Microsoft Expression Web es un software de diseño web para principiantes con todas las herramientas esenciales para crear y publicar sitios web. Proporciona otras herramientas como corrector ortográfico, informes de accesibilidad, informes de compatibilidad, informes SEO, informes CSS, optimización HTML, complementos, etc.
Página de inicio | Página de descarga
DSV PHP Editor

DSV PHP Editor es básicamente un editor de código gratuito para varios lenguajes como PHP, HTML, JavaScript, Python, Ruby, XML, etc. Este software es otro buen programa de diseño web para principiantes. Te permite crear páginas web seleccionando un doctype (HTML/XHTML) y un tipo de codificación (conjunto de caracteres como UTF, ISO, EUC, etc.)
Es un buen diseñador web para principiantes ya que proporciona
Proporciona una interfaz de usuario sencilla y un fácil acceso a las funciones mediante la personalización de la asignación de teclas.
Proporciona varias herramientas para añadir elementos esenciales a una página web como Editor de tablas, Editor de listas, Formularios, Flash, Hipervínculos, Imágenes e Incrustar. Al añadir componentes como imágenes, botones, casillas de verificación, botones de radio, contraseñas, etc., puede añadir información general (valor, alineación, etc.) y avanzada (nombre, accesskey, ID, tabulación, dirección, etc.). Puedes diseñar el diseño de la página web importando un archivo CSS o creando uno. Puede crear selector CSS (simple, clase o ID, y contextual), regla de importación , y especificar reglas de medios y método de posicionamiento .
Proporciona un método de posicionamiento .
Dispone de un menú Formato que le permite modificar el tipo de letra, alinear el texto, añadir viñetas o numeración, encabezados, regla horizontal y superíndice y subíndice, cambiar el color, etc. También puede utilizar la opción Resaltado de sintaxis para resaltar texto como hojas de estilo, HTML, texto simple, PHP, SQL, Perl, Python, JavaScript, etc.
Ofrece el menú Ejecutar para comprobar si hay errores en el código, lo que facilita a los principiantes la corrección del código. También puede ver la vista previa de la página web en un navegador en cualquier momento. Además de eso, puede personalizar las preferencias para las opciones de ejecución y los navegadores.
DSV PHP Editor proporciona opciones básicas de búsqueda, visualización y edición. También puede personalizar las preferencias para el editor de texto. Puede trabajar en múltiples páginas web en diferentes pestañas simultáneamente. También le permite publicar un directorio local a FTP y proporciona un Constructor de Consultas MySQL incorporado y una herramienta de completado de código.
Página de inicio | Página de descarga
SVERDYSH-HTML Editor

SVERDYSH-HTML Editor es otra opción para un software de diseño web. Ofrece una barra de herramientas para acceder rápidamente a todas las funciones clave para crear una página web. Puedes crear una página de inicio o páginas secundarias añadiendo título, fondo, texto, color de enlace, alink y vlink, imagen de fondo (JPG), margen y contenido de la página. Ahora, puede escribir código para su página web añadiendo una sección (), párrafo (, y encabezados HTML ().
Para crear la página web deseada, puedes insertar imágenes (JPG), hipervínculos, anclas, listas, tablas, reglas horizontales, etc. También puede añadir archivos multimedia, es decir, animación, sonido y vídeo (de fondo, incrustado o con hipervínculos) y Marquesinas. Los formatos multimedia compatibles son JPG, WAV y AVI. También puedes añadir enlaces de correo electrónico (mediante MailTo), notas, marcos, etc. También ofrece una herramienta de conversión ASCII.
Te permite modificar el contenido utilizando varias opciones de formato para cambiar la fuente, personalizar el fondo y el color del texto, alinear el texto, arreglar el diseño de la tabla y mucho más. Proporciona una función Toolmaker para crear herramientas personalizadas. Para ver la vista previa de las páginas web creadas en el navegador, utilice la opción Probar .
SVERDYSH-HTML Editor es un software de diseño web sencillo y agradable para principiantes, pero con herramientas más limitadas que otros programas de esta lista.
Página de inicio | Página de descarga
Sothink HTML Editor

Sothink HTML Editor es un diseñador web gratuito para usuarios de Windows. Permite crear páginas web insertando encabezados, entradas de formularios (pulsador, botón de radio, casilla de verificación, lista desplegable, campo oculto, etc.), imágenes (JPEG y GIF), hipervínculos, correo electrónico, caracteres especiales, listas, líneas horizontales, marcos, etc.
y tablas. Puede hacerlo en la pestaña HTML . Proporciona funciones básicas de formato para modificar la fuente, alinear el texto, cambiar el color, etc. Dispone de una barra de herramientas para acceder fácil y rápidamente a todas sus funciones. Para editar y diseñar una página web en tiempo real, puede utilizar la pestaña Diseño . Puede ver la página web de salida en la pestaña Vista previa .
Permite configurar navegadores web externos, añadir o eliminar Palabras clave HTML , y definir etiquetas HTML. Ofrece una función de Administrador de sitios para organizar múltiples diseños web. Soporta autocompletado de código para hacer más fácil y eficiente la construcción de páginas web. También puedes importar archivos Sothink Widgets (.pgt) a una página web.
Sothink HTML Editor es un software básico de diseño web para principiantes. Tiene una interfaz sencilla y proporciona ‘pistas de etiquetas’ mientras escribes código, en caso de que no recuerdes una etiqueta.
Página de inicio | Página de descarga
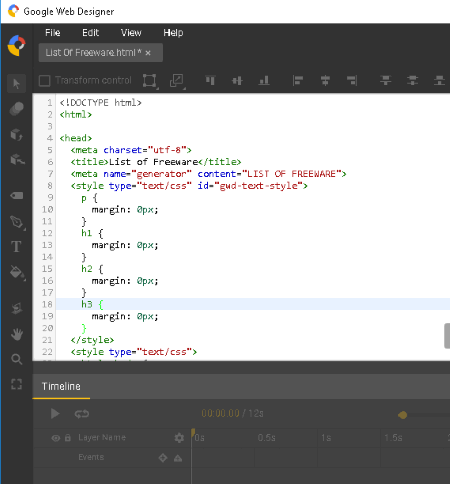
Google Web Designer

Google Web Designer es otra buena alternativa para un software de diseño web para principiantes. Puedes elegir una plantilla deseada proporcionada por el software o empezar con una página en blanco. Ofrece una vista de diseño y una vista de código para crear páginas web.
Vista Diseño:
Aquí puede crear un diseño web en tiempo real con imágenes, vídeos, audios, textos, elementos div, etc. Proporciona un panel de herramientas con una gran variedad de herramientas como selección, ruta de movimiento, rotar objeto 3D, trasladar objeto 3D, lienzo, color, mano, zoom y algunas más. La línea de tiempo disponible en la parte inferior de su interfaz te permite crear animaciones con fotogramas clave. En un cuadro de texto, puede añadir títulos y texto normal, modificando la fuente, la alineación y el color, añadiendo numeración, listas o viñetas, etc..
Vista de código:
En esta pestaña, puede escribir, editar, manipular y modificar el código de su página web. Soporta resaltado de sintaxis y autocompletado de código para ayudarle a crear fácilmente la página web deseada. Puedes añadir campos de formulario, tipos de entrada, tablas, listas, etc. escribiendo manualmente el código para ellos. Puede buscar y reemplazar código en esta pestaña. También puede insertar una biblioteca GreenSock accediendo a Archivo > Insertar biblioteca JS > GreenSock.
Puede ver el resultado en un navegador utilizando la opción Vista previa. Además, puedes publicar el proyecto como una carpeta zip en tu PC o almacenarlo en Google Drive.
Google Web Designer es una herramienta de diseño web.
Google Web Designer es un diseñador web avanzado. Al principio, puede parecer un poco complicado, pero pronto le cogerás el truco.