
Tabla de contenidos
Cuando se trata de mostrar varias imágenes en un formato responsivo, las galerías son muy utilizadas en los sitios web. A veces, una sola imagen puede no transmitir el mensaje o cambiar la mentalidad del usuario. En estos casos, una galería de múltiples imágenes ayuda a transmitir el punto de vista de una manera eficaz. Además, el uso de galerías es también una gran manera de mostrar los productos, para que los visitantes puedan tener un mejor aspecto y una venta persuasiva.
Bootstrap es una plataforma perfecta para desarrollar galerías utilizando este framework . Bootstrap es altamente responsivo, lo que ahorra una tonelada de tiempo en el desarrollo para crear una galería.
Hay varias maneras de crear una galería con Bootstrap 5 Puede utilizar el componente de galería incorporado, o puede usar su creatividad.
Mejores plantillas para diseñar una galería de imágenes con Bootstrap
A continuación verás las mejores galerías para diseñar una galeria de imagenes para tu web en Bootstrap, te encontrarás ejemplos en Bootstrap 4 y Bootstrap 5
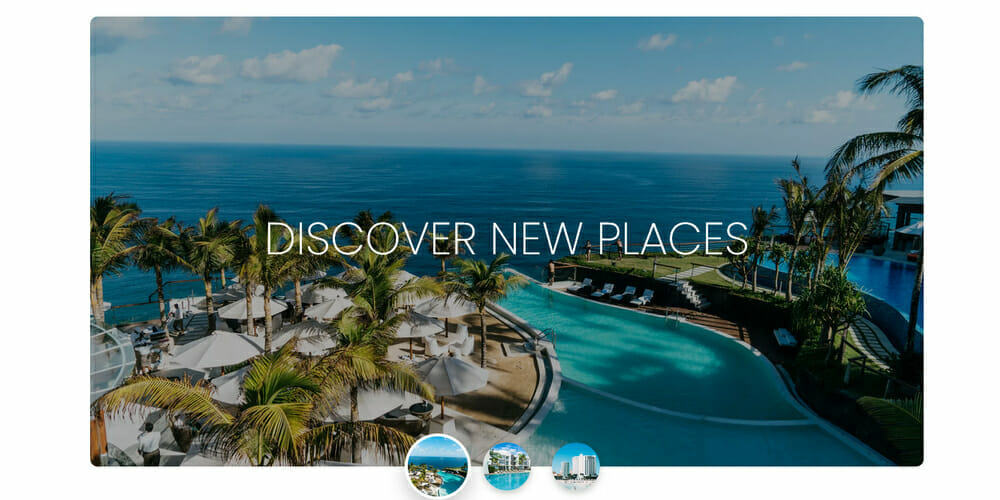
Galería Bootstrap 5

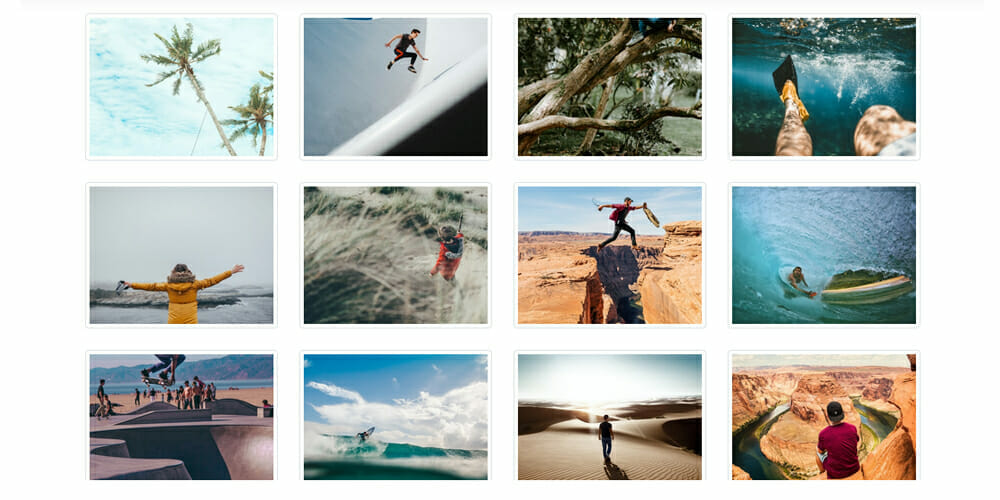
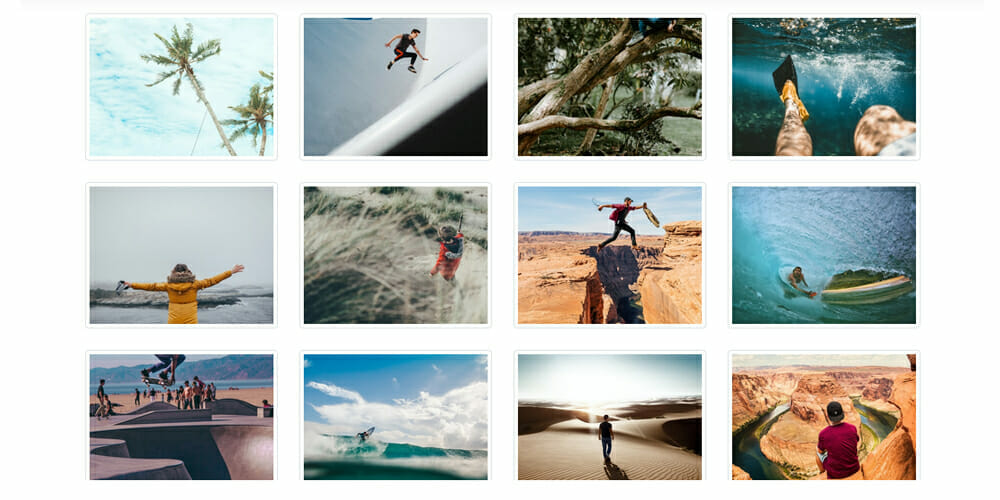
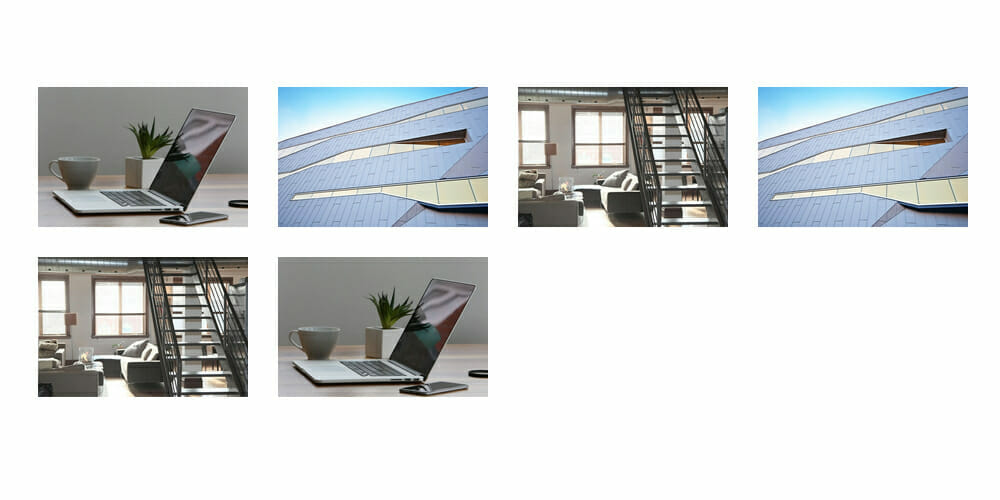
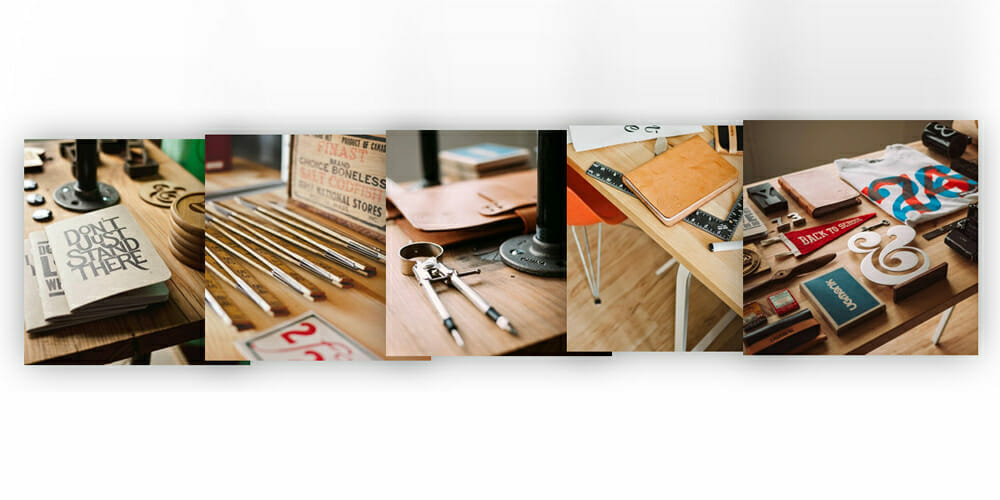
Galería de imágenes Bootstrap con miniaturas

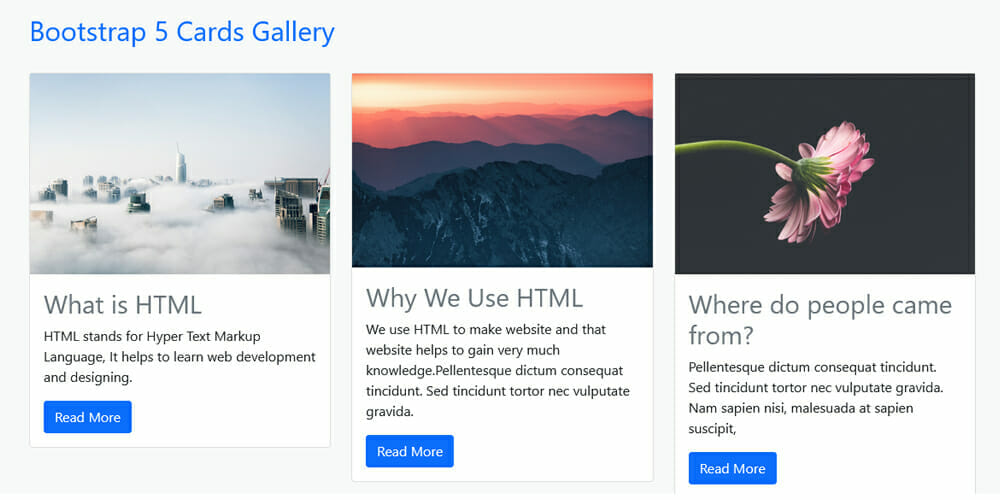
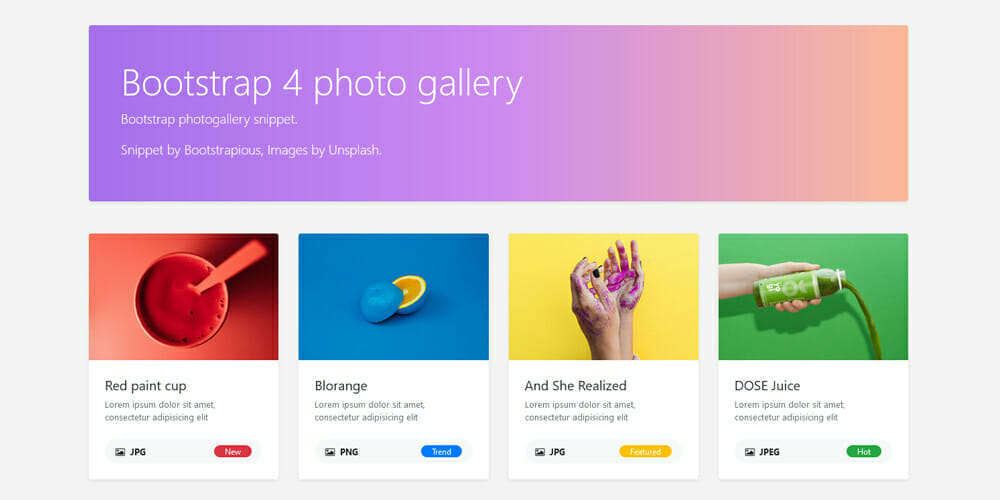
Galería de tarjetas Bootstrap 5

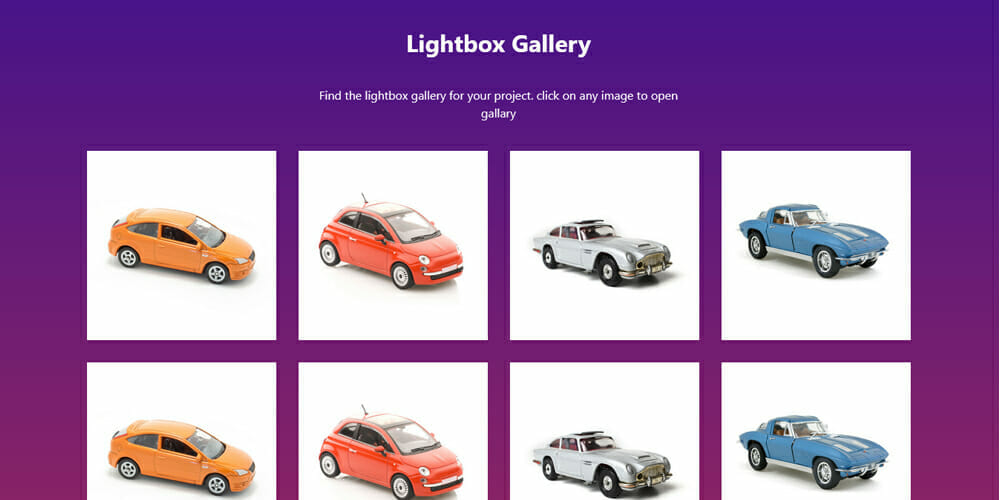
Galería Lightbox

Galería con filtro

Google Photos Material Gallery

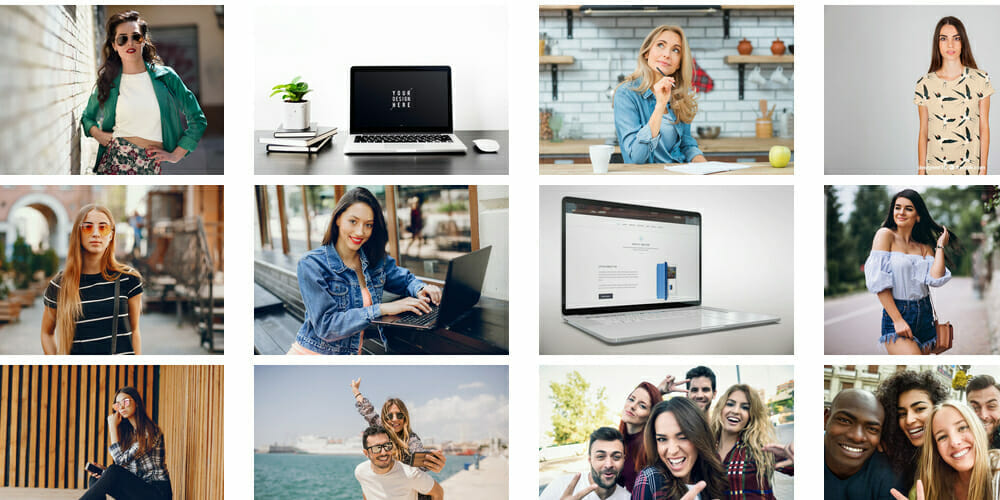
Galería de imágenes Bootstrap Responsive

Bootstrap 5 Responsive Image Gallery

Bootstrap 4 Lightbox Gallery

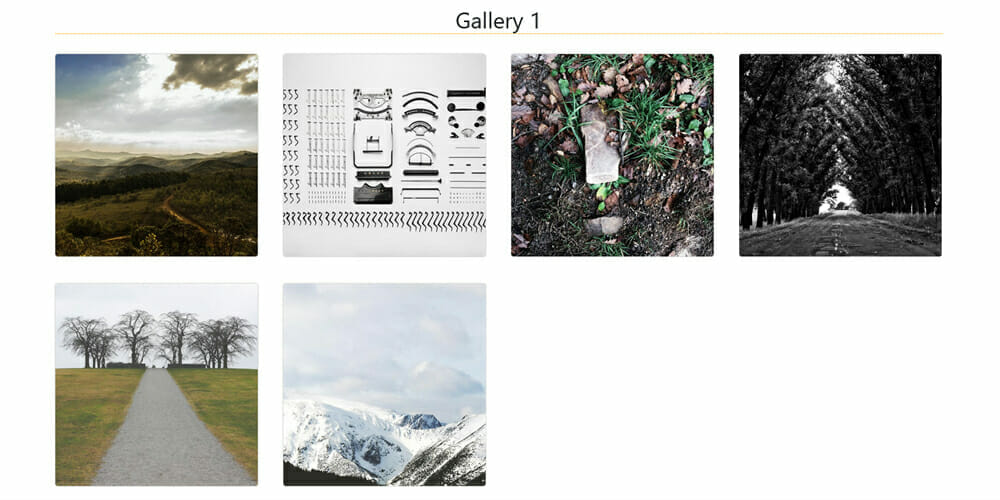
Álbum

Galería Pop Up

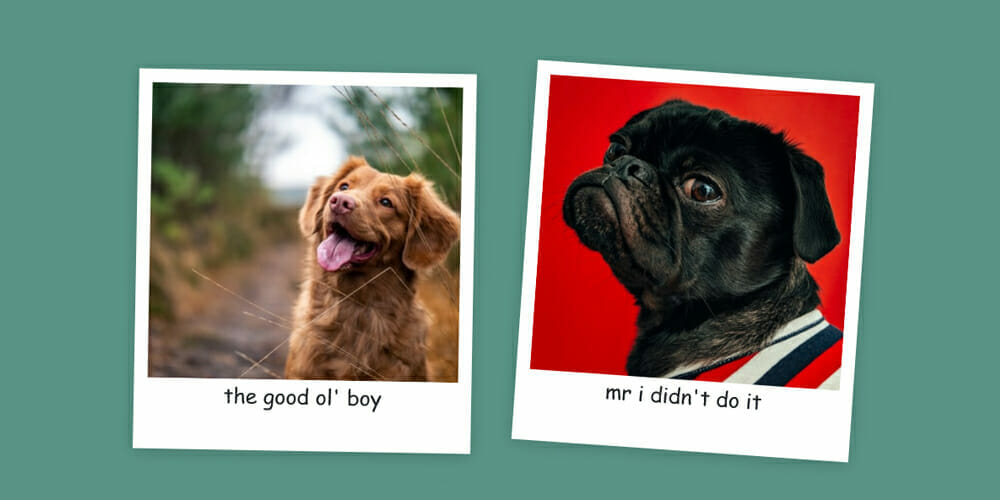
Galería de fotos Bootstrap

Diseño de la galería de fotos

Galería Bootstrap 4 Beta

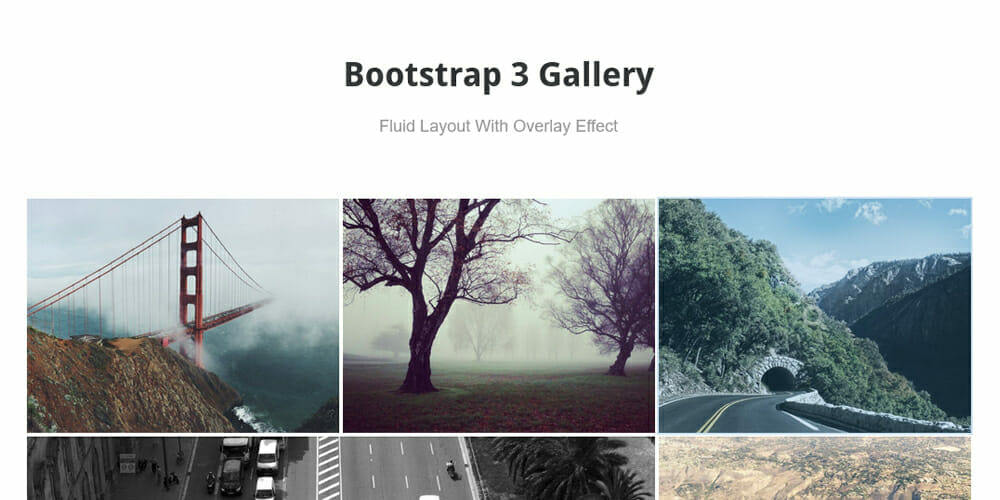
Galería Bootstrap con diseño fluido

Galería Blueimp

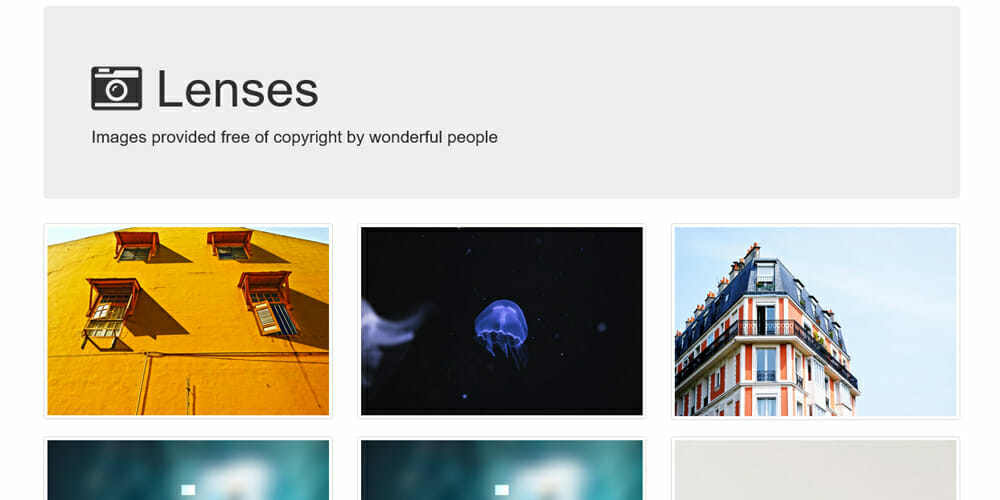
Lenses, galería de imágenes Bootstrap

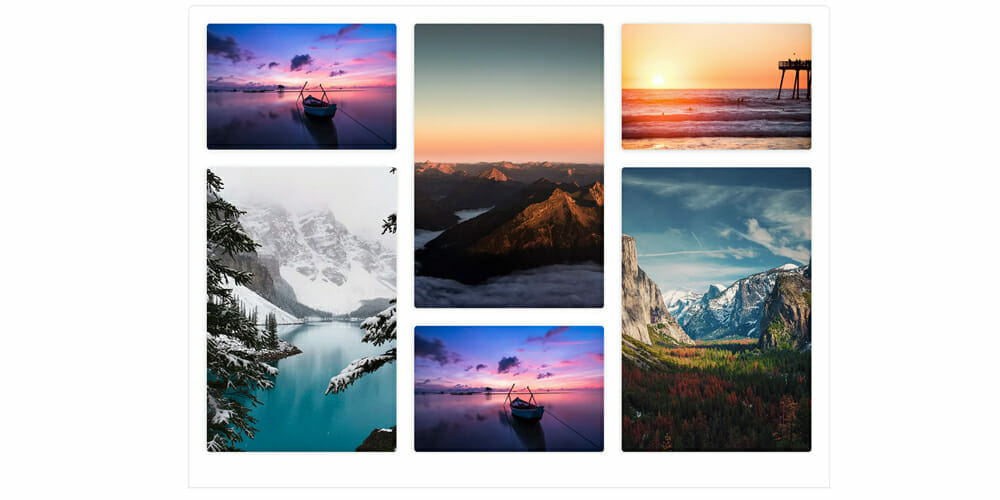
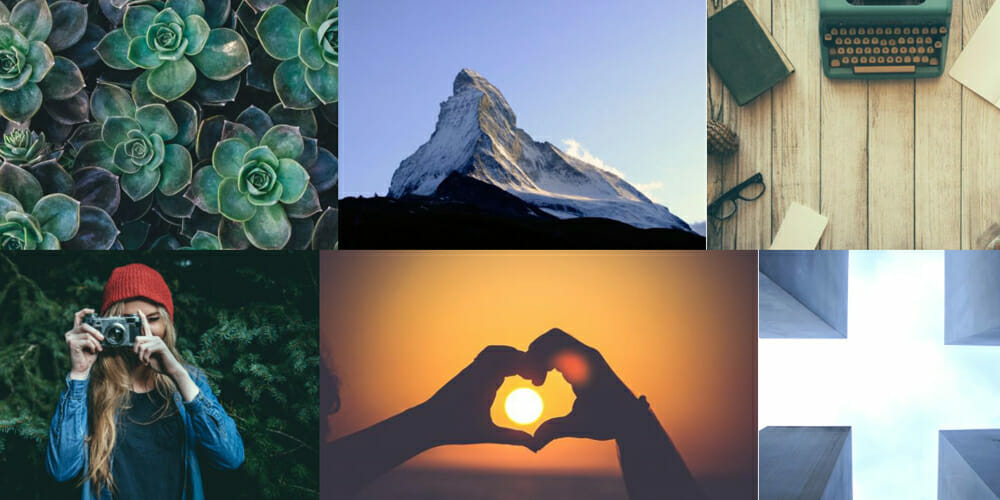
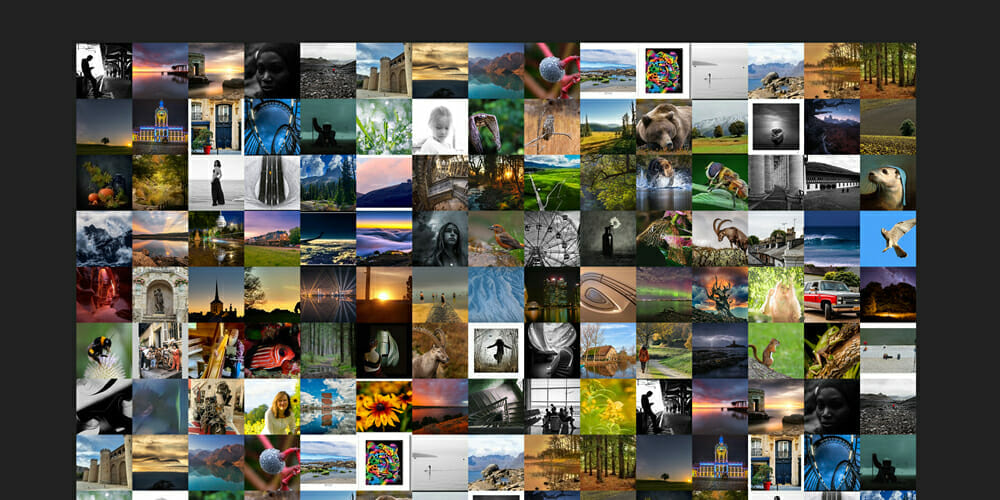
Galería de imágenes Bootstrap tipo mosaico

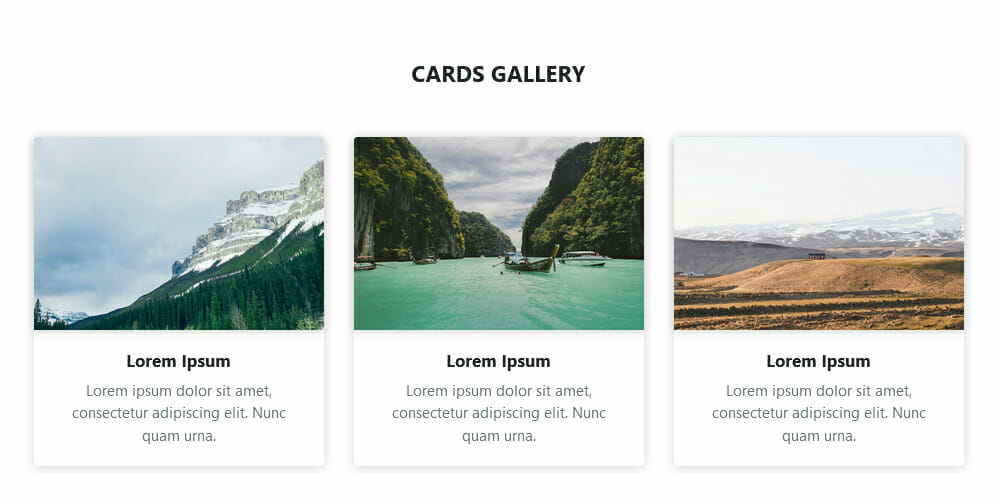
Galería de tarjetas

Image Gellery

Photo Perfect

Galería de imágenes con efectos

Ventajas de usar Bootstrap para diseñar una galería de imágenes en tu web
Estas son las principales ventajas de utilizar Bootstrap para el diseño de su galería:
Sistema de rejilla responsivo gratuito
Como sabes, Bootstrap viene con un addon gratuito de sistema de rejilla responsivo . Esto hace que la formación del diseño y todo el proceso de desarrollo sea mucho más fácil. Gracias a este complemento, no es necesario centrarse mucho en la compatibilidad entre navegadores o en la configuración por defecto.
Opciones de estilo avanzadas
Junto con el sistema de cuadrícula libre, Bootstrap también tiene opciones de estilo avanzadas. Estas opciones ayudan a añadir características extra como listas desplegables, paginación, efectos hover, etc. Esto reduce el tiempo empleado en el desarrollo de la galería y le añade una gran sensación.
Componentes increíbles
Además de la navegación, las cabeceras, los formularios , y la navegación, las imágenes añaden otro nivel de atractivo visual a sus páginas web. Ya sea para mostrar un producto o un proyecto, o para dar perspectiva al contenido de una página, las imágenes ayudan a contar la historia de un sitio web y a inspirar una reacción o acción deseada de los visitantes.