
Cuando vas a conectar un servidor front Javascript como React, Angular o Vue a una API Rest como Django REST Framework tienes que configurar CORS para que se puedan configurar los 2 servidores. Si no lo haces esto te provocará el siguiente error:
Access to XMLHttpRequest at 'http://127.0.0.1:8000/api/category/?format=json' from origin 'http://localhost:8081' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Bueno esto es un ejemplo, con lo cual según el proyecto la dirección origen y destino seguro que en tu caso cambiará.
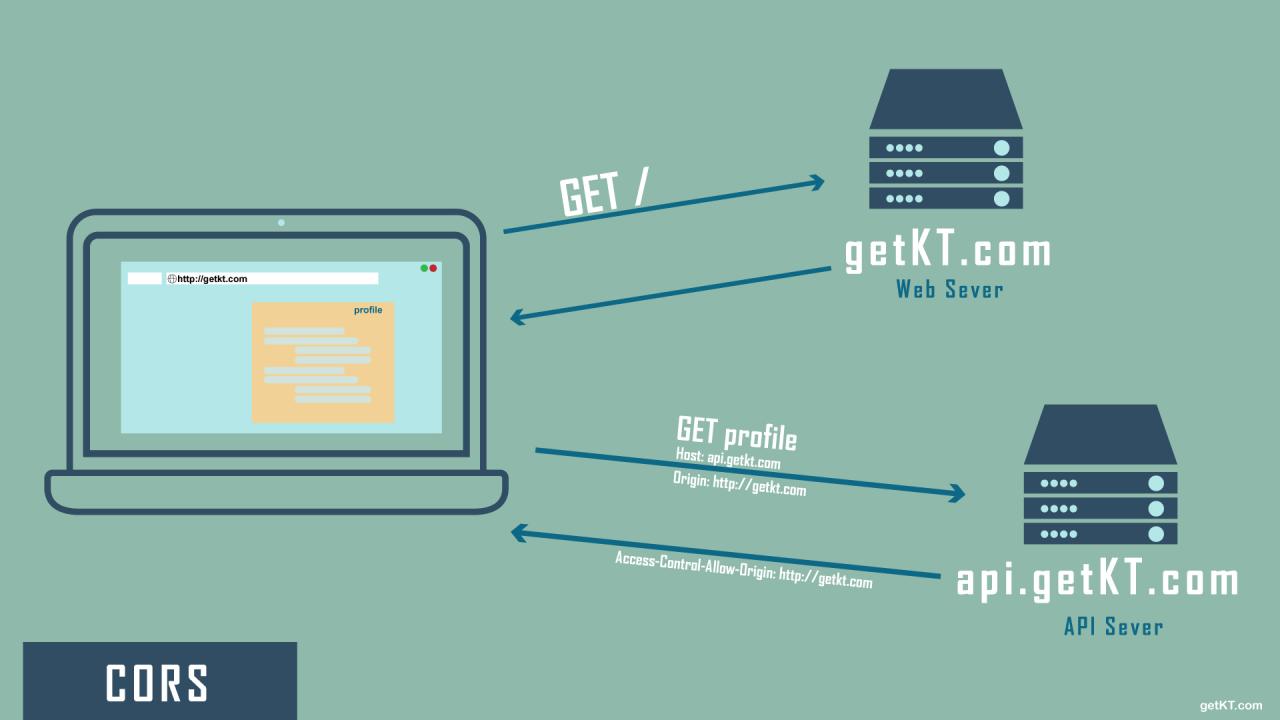
¿Qué es CORS?
La SOP o política de seguridad el mismo origen, la carga de datos deben de provenir de la mismo servidor. Esta medida de seguridad implementada en todos los navegadores modernos impide que se cargue datos que pueden ser maliciosos desde un origen no autorizado. Estos intentos son denominados “Cross-origin requests” CORS o en español “intercambio de recursos de origen cruzado”. CORS se basa en un mecanismo por el cual los navegadores realizan una solicitud de “verificación previa” al servidor que aloja el recurso de origen cruzado, con el fin de comprobar que el servidor permitirá la solicitud real. En esa comprobación previa, el navegador envía cabeceras que indican el método HTTP y las cabeceras que se utilizarán en la solicitud real. Añadir cabeceras CORS permite acceder a tus recursos desde otros dominios. Es importante que entiendas las implicaciones antes de añadir las cabeceras, ya que podrías estar abriendo involuntariamente los datos privados de tu sitio a otros.

¿Como configurar CORS en Django Rest Framework?
Si estás usando Django Rest Framework para crear tu backend la forma mas fácil de configurar CORS es con la librería django-cors-headers, ahora vamos a configurarlo….
Primero lo instalamos con el siguiente comando:
python -m pip install django-cors-headers
A continuación añadimos la siguiente "corsheaders", en INSTALLED_APPS del archivo settings.py de tu Django
INSTALLED_APPS = [
...,
"corsheaders",
...,
]
en la sección de MIDDLEWARE del mismo archivo tienes hay que añadir "corsheaders.middleware.CorsMiddleware", justo antes de la linea "django.middleware.common.CommonMiddleware", quedando de la siguiente forma:
MIDDLEWARE = [
...,
"corsheaders.middleware.CorsMiddleware",
"django.middleware.common.CommonMiddleware",
...,
]
Y para finalizar añadimos una sección CORS_ALLOWED_ORIGINS con los orígenes permitidos, en el caso del ejemplo anterior http://localhost:8081 quedando de la siguiente forma:
CORS_ALLOWED_ORIGINS = [
'http://localhost:8081',
]
De esta forma Django reconocerá a http://localhost:8081 como un origen permitido y dejará de dar el error.
Espero que te haya servido este articulo, si tienes duda o quieres aportar algo lo puedes poner en los comentarios. Saludos!