Tabla de contenidos
Si eres diseñador y necesitas algunas herramientas útiles para acelerar, colaborar o auditar tus proyectos de desarrollo web, la extensión de Chrome cuenta con multitud de herramientas.
Esta lista incluye algunas de las herramientas y extensiones de Chrome más populares -y algunos dirían que necesarias- que todo usuario que realice trabajos de diseño debería tener en su bolsa de viaje.
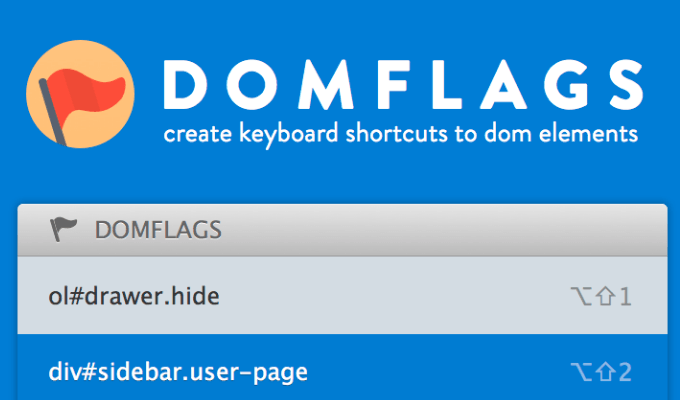
1. DomFlags

DOM Flags es una extensión de Chrome muy sencilla de utilizar que ofrece a los desarrolladores una nueva forma de trabajar con las herramientas del navegador. Permite a los desarrolladores acelerar la tarea de estilizar elementos.
Utilizando los atajos de teclado para cada elemento puedes marcar tu navegación.
Todos hemos experimentado la dificultad de inspeccionar elementos muy detallados, y es fácil perderse.
Las banderas del DOM le permiten seguir los elementos de estilo incluye una función para inspeccionar los componentes con precisión de forma automática. Esto, a su vez, ayudará a acelerar el flujo de trabajo y la implementación de DevTools.
DOM Flags le permite rastrear los cambios. Y mantener su atención en los elementos con los que está trabajando.
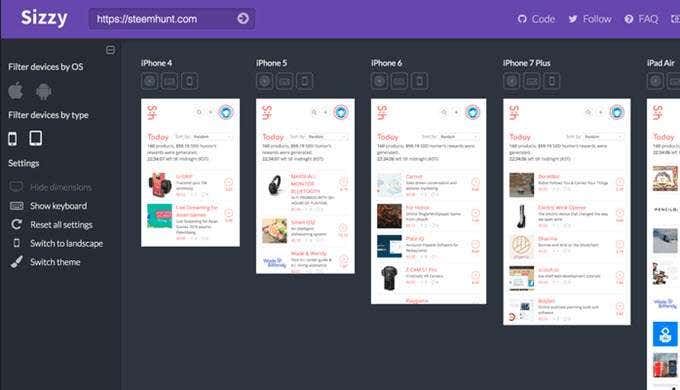
2. Sizzy

Sizzy ofrece a los diseñadores y desarrolladores una forma sencilla de probar sus sitios en múltiples ventanas.
Sizzy proporciona una forma sencilla de comprobar su diseño en tiempo real. Ofrece una vista interactiva de cualquier número de dispositivos y tamaños de pantalla. Incluso puede simular el teclado de un dispositivo y cambiar entre los modos horizontal y vertical.
La instalación de una extensión de Chrome añadirá un botón a tu barra de herramientas que, al hacer clic, abrirá la URL actual en la plataforma Sizzy. La extensión bloqueará todas las cabeceras “ x-frame-options ” para que puedas echar un vistazo a cualquier sitio web en línea.
Sizzy es un proyecto de código abierto, y puedes ver el código completo aquí .
3. Checkbot

Checkbot puede comprobar si su sitio web presenta problemas de seguridad y también auditar la velocidad de carga de su página web. Proporcionará a los diseñadores un medio para identificar los errores típicos y recomendar mejoras en la seguridad del sitio, el motor de búsqueda y la velocidad del sitio.
Utilizando más de 50 métricas de mejores prácticas, auditará un sitio web para las mejores prácticas de SEO, enlaces rotos, contenido duplicado y más. La herramienta también valida CSS, JS y HTML.
Checkbot detecta los errores de los diseñadores y codificadores en tiempo real, ahorrándole la molestia de tener que volver a revisar su trabajo repetidamente.
Si está buscando una herramienta de buena calidad que arregle los enlaces rotos de las páginas, garantice el contenido único y los títulos de las páginas y elimine las cadenas de redireccionamiento, esta herramienta le resultará útil.
Para los diseñadores, puede ayudarle a minimizar su CSS y JS, así como proporcionarle recomendaciones sobre cómo minificar su CSS y aprovechar la caché del navegador.
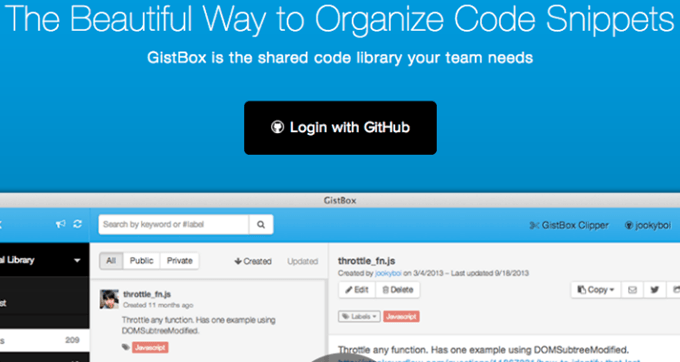
4. GistBox Clipper

GistBox es una de las extensiones de Chrome más útiles para los diseñadores web.
GistBox puede crear un GitHub Gist a partir de cualquier bloque de código de la página web que estés viendo.
En la esquina superior derecha de cualquier bloque de código, verás un pequeño botón que, al pulsarlo, permitirá una ventana emergente que te permitirá guardar el código en el Gist.
Puedes crear nuevas Gists con un clic del botón derecho del ratón y guardar bloques de código para su posterior inspección y uso.
La integración con GitHub permite a los diseñadores y desarrolladores recopilar bloques de código y manipularlos o categorizarlos para su uso posterior. Esto hace que sea una herramienta de extensión de Chrome conveniente y eficiente.
5. ColorZilla

ColorZilla Es una extensión de Chrome increíblemente útil para recopilar códigos hexadecimales que pueden ser etiquetados, etiquetados y categorizados para la web individual
proyectos de diseño.
Le permite seleccionar una herramienta de extracción del color de cualquier página web y guardarla en el portapapeles de ColorZilla.
Con él, puedes desarrollar rápidamente paletas de colores para su uso posterior y como una forma de asegurar que estás usando el color de forma consistente en el diseño y desarrollo web.
ColorZilla también actúa como analizador de color y editor de degradados CSS para que puedas convertir una imagen en CSS.
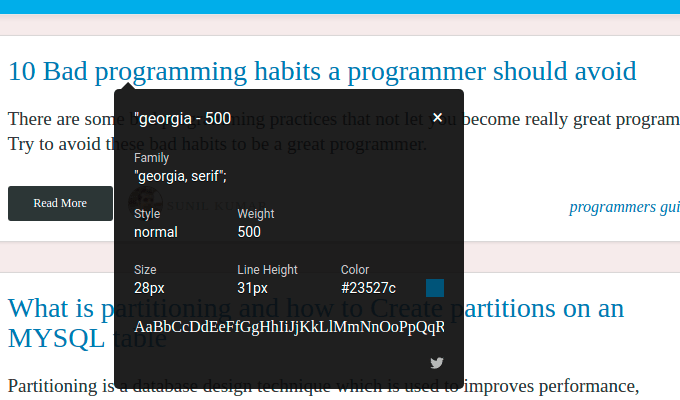
6. WhatFont

Esta extensión de Chrome es un verdadero ahorro de tiempo para aquellos que quieren utilizar sus fuentes favoritas e incorporarlas a su propio proyecto de diseño web.
La extensión de Chrome WhatFont permite a los desarrolladores analizar e identificar rápidamente casi cualquier fuente en cualquier página web.
La extensión está bien desarrollada y, en lugar de tener que abrir herramientas de inspección, la extensión funciona simplemente pasando el ratón por encima de la fuente.
No sólo eso, sino que la extensión también identificará el servicio que se está utilizando para servir una fuente de Pages went y será compatible con Google Font API y Typekit.
7. LightShot

LightShot es una herramienta de captura de pantalla rápida que permite capturar la totalidad o parte de cualquier página y subirla, descargarla o enviarla a un destino de terceros.
Las capturas de pantalla tomadas por LightShot pueden utilizarse y compartirse en las redes sociales o imprimirse.
Puedes anotar y añadir texto, flechas y más a la parte seleccionada de la pantalla. Pero quizás una de las características más brillantes de esta sencilla herramienta para diseñadores web es que, al seleccionar una imagen, se puede proceder a realizar una búsqueda completa de imágenes similares en Google.
LightShot puede configurarse en varios idiomas.
La extensión está escrita en JavaScript puro y también funciona para Windows, Chromebook, Linux y Mac OS. También se puede acceder a ella como una aplicación de escritorio lo que la convierte en una excelente opción para los diseñadores web que dependen de múltiples dispositivos.
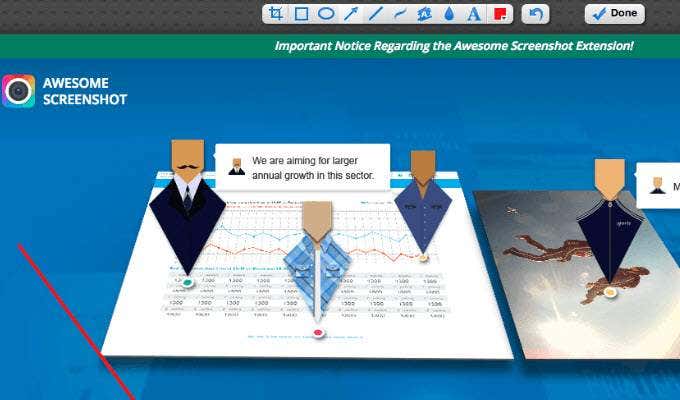
8. Awesome Screenshot

Al igual que Lightshot, Awesome Screenshot es una extensión para capturar pantallas e imágenes.
Sin embargo, difiere de Lightshot en varios aspectos. Awesome Screenshot puede configurarse para conectar todas tus capturas de pantalla con tu Google drive.
Te permite hacer capturas de pantalla de aquellos elementos que están más allá de tu vista para capturar toda la página. Tiene herramientas adicionales de edición y anotación coma permite recortar y editar la imagen todo dentro de la extensión.. o con el uso de aplicaciones adicionales de Awesome Screenshot
Puedes ampliar sus funciones instalando también la aplicación de Chrome para el escritorio. La extensión también permite capturar y compartir vídeos para que puedas colaborar con otros desarrolladores o diseñadores cuando trabajes en cualquier sitio.
Puedes añadir imágenes adicionales a una captura de pantalla, así como azular o borrar los elementos que prefieras no mostrar a los demás.
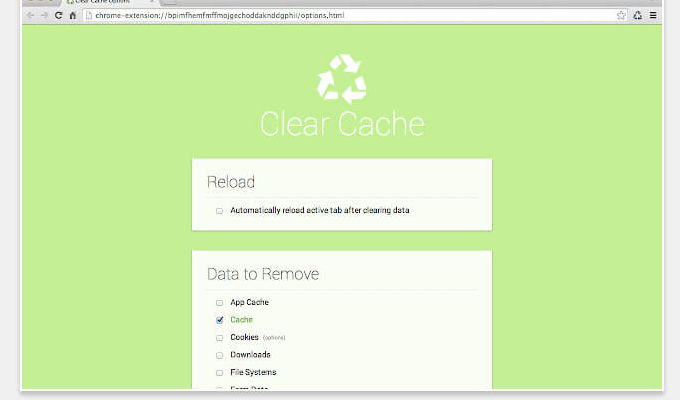
9. Clear Cache

La extensión de Chrome Clear Cache es una herramienta rápida y sencilla que te permite borrar las cookies y la caché de la página que estás viendo. Elimina la necesidad de navegar a la página de configuración de tu navegador para borrar unos simples elementos de la página.
Para los diseñadores de páginas web que están haciendo múltiples ediciones y quieren verlas en tiempo real, esta es una excelente herramienta que eliminará gran parte de la frustración de mirar datos antiguos.
Hay veces que necesitas borrar la caché y las cookies, pero navegar hasta la configuración de Chrome es tedioso. Clear Cache te permite borrar la caché y las cookies globales o locales con un solo clic.
Clear Cache te permitirá configurar qué elementos quieres borrar de la
página. Las variables incluyen Efectivo, descargas, todos los sistemas, datos de formularios, en Efectivo, base de datos de índices, datos de plugins, contraseñas y más.
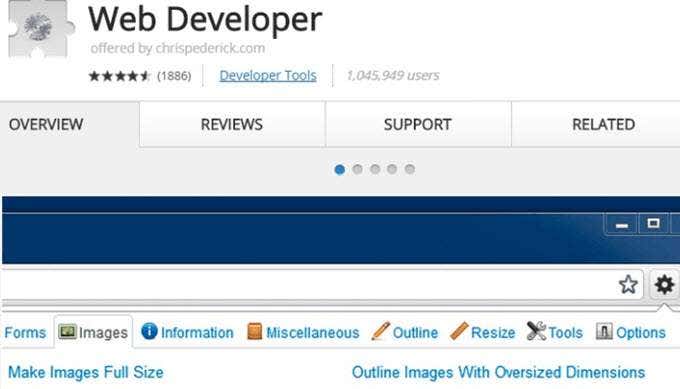
10. Extensión de Google Chrome para desarrolladores web

La extensión de Google Chrome para desarrolladores web permite a los desarrolladores y diseñadores auditar, analizar y comprobar fácilmente sus páginas web en busca de cualquier violación de las mejores prácticas de diseño, codificación, usabilidad y optimización para motores de búsqueda.
Es una gran herramienta todo-en-uno que no es pesado en la navegación de nuestros recursos sin embargo, proporciona una tonelada de información útil para el diseño web también es responsable de los elementos de optimización de motores de búsqueda dentro de un sitio web o página.
La extensión instala la barra de herramientas con múltiples herramientas para desarrolladores web.
La herramienta le dará indicaciones sobre el tamaño, la anchura y las dimensiones de la página que entran en conflicto con las mejores prácticas de uso en múltiples dispositivos. Le permite comprobar el JavaScript incrustado y ver su sitio web a través de una simulación de varios dispositivos.
La extensión funciona bien en Windows, Linux y Mac OS. Además de los problemas de codificación y diseño, también proporciona información sobre las metaetiquetas, las cabeceras de respuesta, la información de color y la información topográfica.
Puede revisar las principales características de la herramienta así como sus capacidades completas en el sitio web del desarrollador Chris Pedericks .
No cabe duda de que hay una plétora de otras extensiones de Chrome útiles y de gran calidad que podrían utilizar los diseñadores o desarrolladores web.
Esta lista muestra algunas de las herramientas más populares y útiles. ¿Tienes alguna recomendación de herramientas que creas que son más útiles o superiores a las de esta lista? Háznoslo saber.