
Tabla de contenidos
Los formularios son el núcleo de la creación de sitios web. Le ofrecen una forma de permitir a los visitantes interactuar con el propietario del sitio para hacer preguntas o dar su opinión. Actualmente hay cientos de maneras de crear un formulario en tu sitio web. Puede ir desde un formulario CSS, formularios bootstrap, etc.
Crear un formulario desde cero siempre es una posibilidad, pero requiere mucho tiempo y esfuerzo para hacerlo responsivo y añadir otras características vitales. Aquí es donde entran los constructores de formularios de Bootstrap. Si estás usando bootstrap, puedes usar estos constructores de formularios bootstrap para tu beneficio. Así que, sin ninguna demora, vamos a empezar con la lista de abajo.
Bootsnipp | Constructor y generador de formularios CSS de Bootstrap

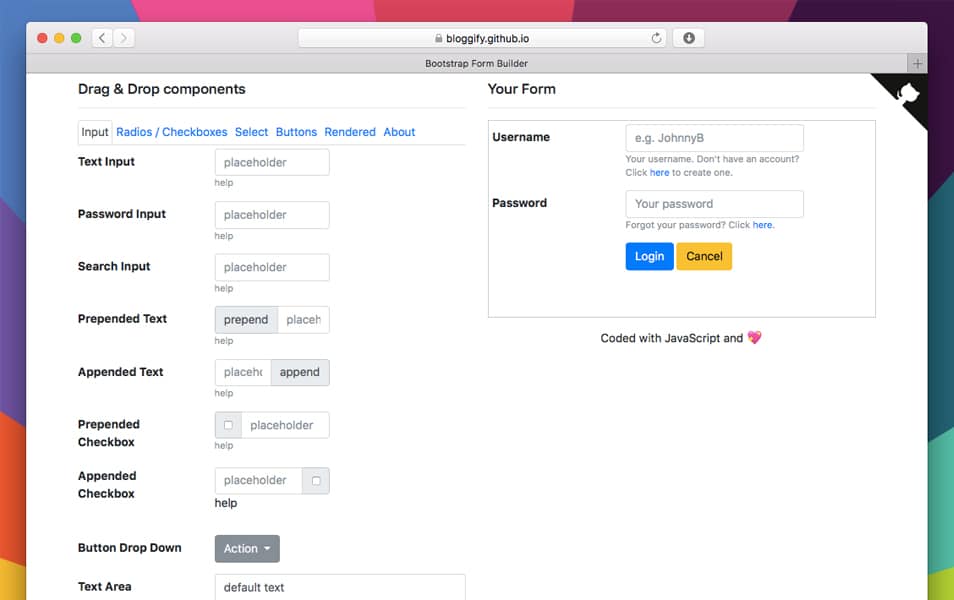
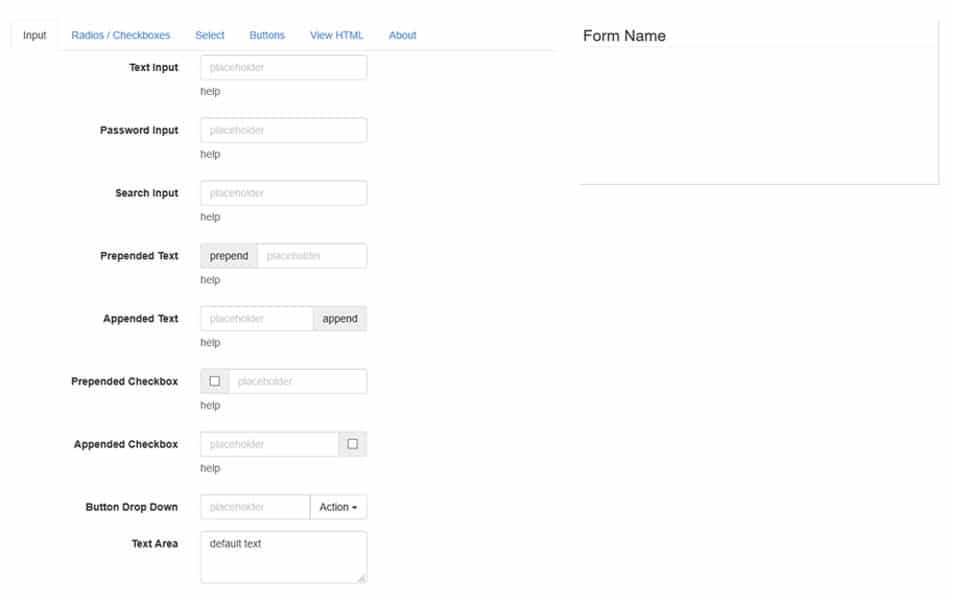
Nuestro primer constructor de formularios de bootstrap es Bootsnipp – un generador y constructor de formularios CSS de bootstrap. Usándolo, puedes generar rápida y fácilmente tanto formularios simples como complicados. Viene con componentes de arrastrar y soltar.
Si vas al enlace de la fuente, entonces serás capaz de crear el formulario directamente desde allí. Todo lo que necesitas hacer es arrastrar y soltar los elementos HTML en el lugar de “Tu Formulario” que se puede arrastrar. Una vez perdido, ahora tienes que hacer clic en el componente para configurarlo.
Una vez hecho esto, puede copiar el código HTML e incluirlo en su sitio web.
Formden | Bootstrap Form Builder

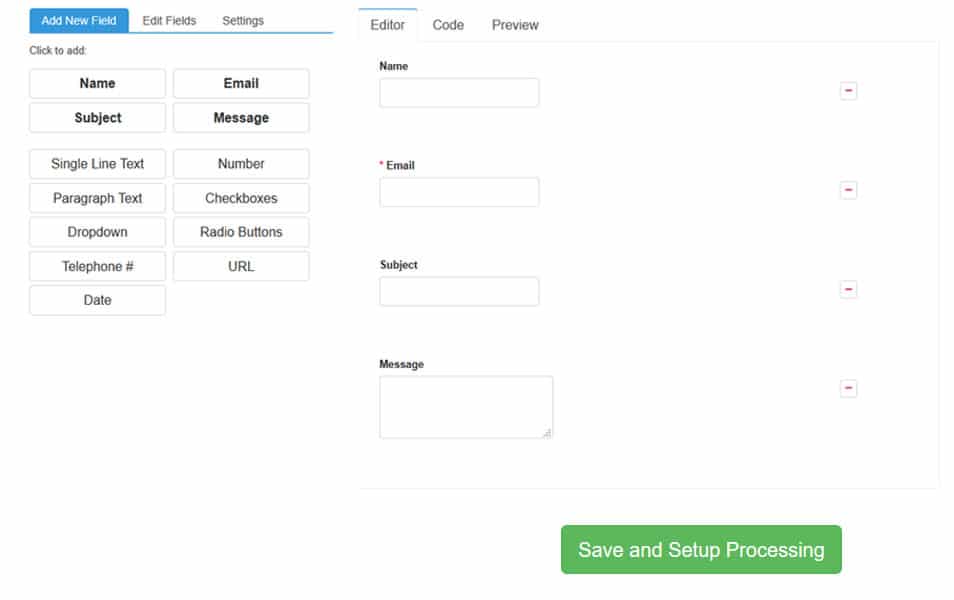
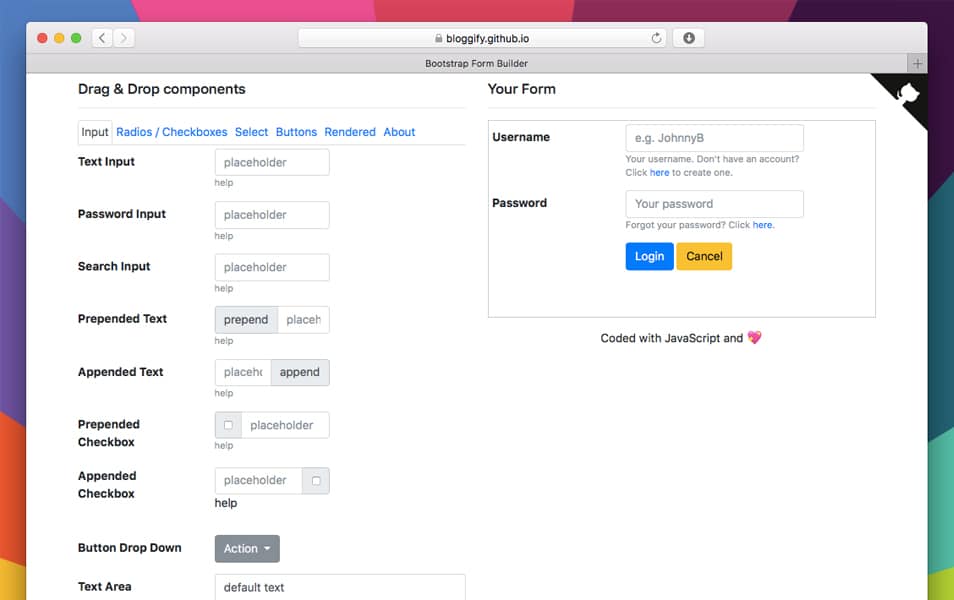
Formden es nuestro siguiente constructor de formularios bootstrap. Es otra forma avanzada de bootstrap de herramientas de creador. La herramienta es más intuitiva y ofrece la posibilidad de crear formularios Bootstrap 3. Los campos soportados incluyen nombre, correo electrónico, asunto, mensaje, número, casilla de verificación, botones de radio, y otros.
Todo lo que tienes que hacer es arrastrar y soltar los elementos en el editor. También puedes editar los campos. Hay una opción de configuración en la que puedes establecer diferentes aspectos del formulario, como el nombre del formulario de contacto, el tamaño de la fuente, el texto del botón, el color, etc. Por último, puedes tomar el código desde la pestaña de código, y también previsualizar el formulario yendo a la pestaña de vista previa.
Constructor de formularios de Bootstrap 4

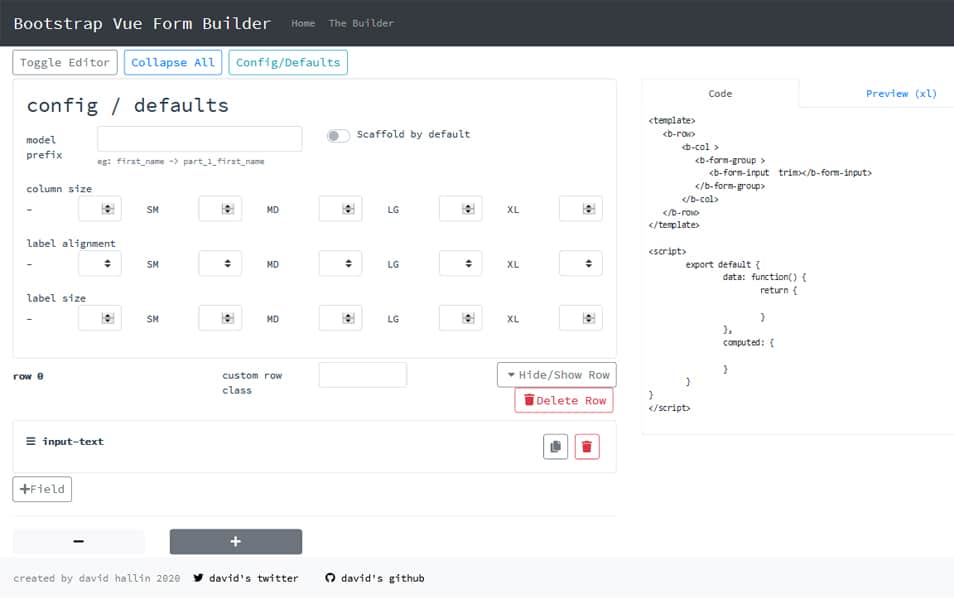
El constructor de formularios de Bootstrap es un constructor de formularios fácil de usar. Utiliza prism.js, vue.js y bootstrap para crear un editor interactivo en la web. Como desarrollador web, te va a encantar ya que ofrece la posibilidad de añadir campos, editarlos, y finalmente extraer el código del formulario.
Sin embargo, el constructor es sólo para crear formularios simples ya que sólo viene con cinco campos. Al igual que otros constructores, también puedes cambiar la configuración de los formularios que son de naturaleza mínima. También te permite cambiar el bootstrap 3 y 4.
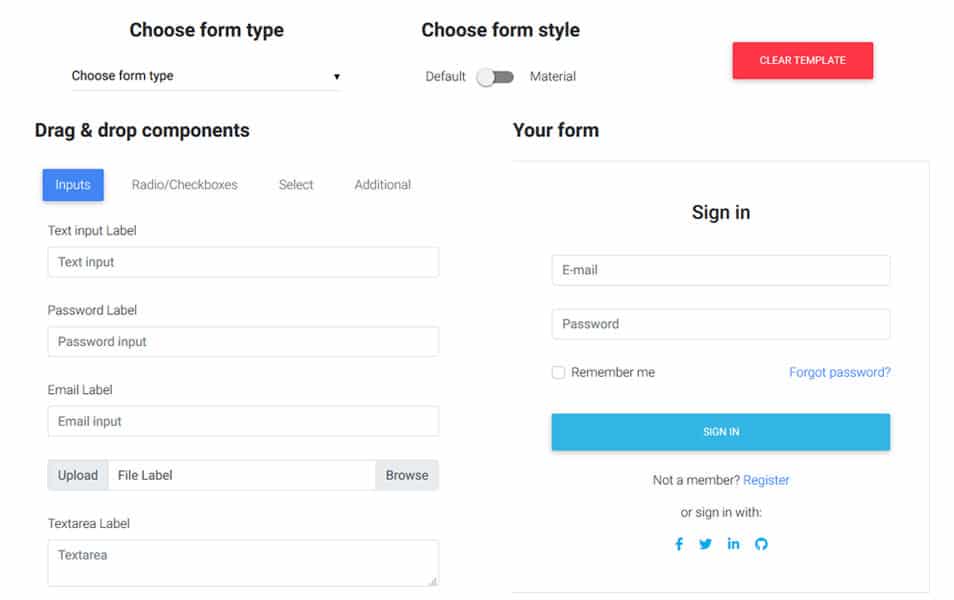
MDBootstrap | Bootstrap Drag and Drop Form Builder and Generator

Si estás buscando un generador y constructor de formularios bootstrap avanzado, entonces echa un vistazo al constructor de formularios de MDBootstrap. Con él, puedes crear diferentes tipos de formularios:
- Inicio de sesión
- Registro
- Suscripción
- Contacto
Además, también puedes elegir entre el diseño por defecto y el diseño material. El diseño material cambia el juego, ya que hace que los formularios tengan un aspecto increíble. Hay una plétora de componentes de arrastrar y soltar, incluyendo entradas, radios, casillas de verificación, selección y otros elementos adicionales. El formulario también se actualiza dinámicamente a la derecha con el código justo debajo.
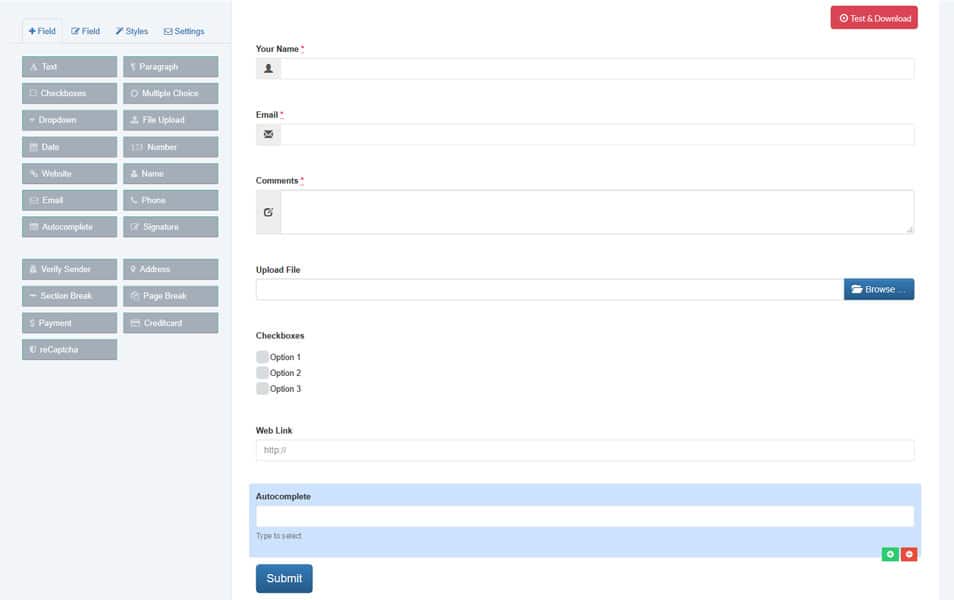
JQuery Form Builder

Si está buscando un constructor de formularios con tecnología jQuery, puede consultar el jQuery Form Builder. El constructor viene equipado con toneladas de componentes. Al igual que otros constructores de formularios, puedes arrastrar y soltar los elementos y luego compilar tu formulario. Cada campo agregado al formulario puede ser editado de acuerdo a sus requerimientos.
Además, también puedes cambiar el estilo utilizando el editor. Todos los códigos generados por el editor están en HTML5 y CSS3. Por último, puedes cambiar la configuración del formulario. El editor también ofrece una opción para probar y descargar.
Protostrap | Constructor de formularios en línea

Protostrap es una interfaz gratuita de arrastrar y soltar. Para utilizar la herramienta, es necesario registrar una cuenta, y es libre de utilizarla. También ofrece la posibilidad de colaborar con los miembros del equipo, ya que puedes compartir tu proyecto con ellos. La herramienta de creación de formularios utiliza bootstrap y KendoUI. Con ella, puedes crear formularios complejos utilizando toneladas de elementos, personalización y propiedades.
También viene con la opción de descargar HTML.
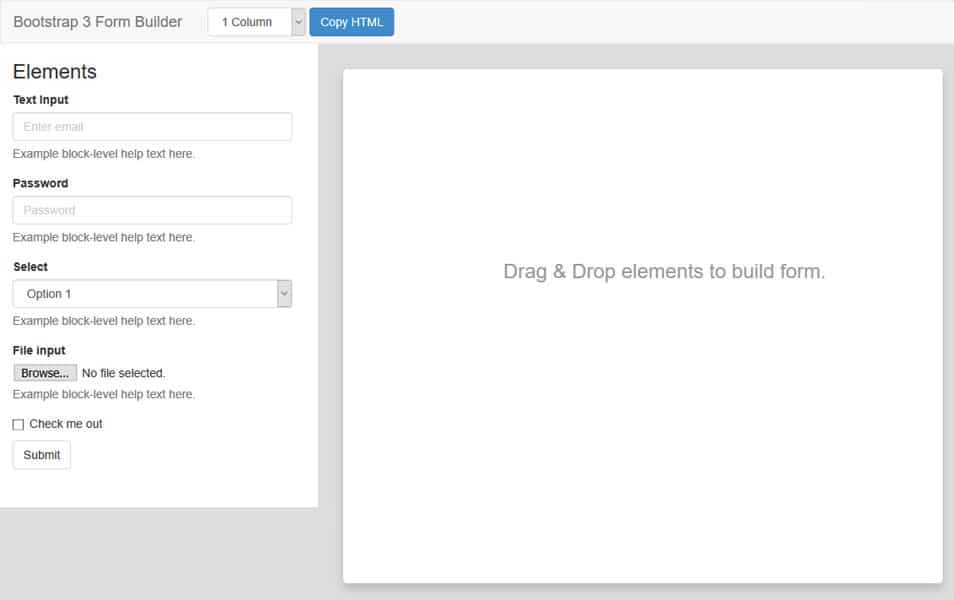
Bootstrap 3 Form Builder

Frappe ofrece un constructor de formularios bootstrap 3 fácil de usar. Puede crear un formulario de 1 o 2 columnas. Es simplista y sólo ofrece la opción de poner entrada de texto, contraseña, opciones y la posibilidad de archivar la entrada. La herramienta también te permite modificar el HTML de cada elemento.
Una vez que haya terminado de crear el formulario, puede copiar el HTML y utilizarlo.
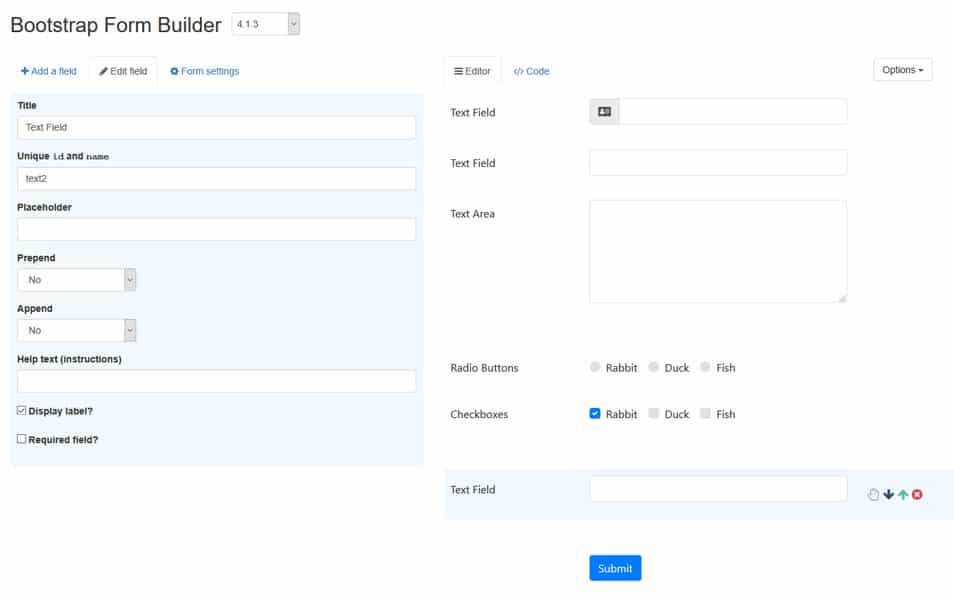
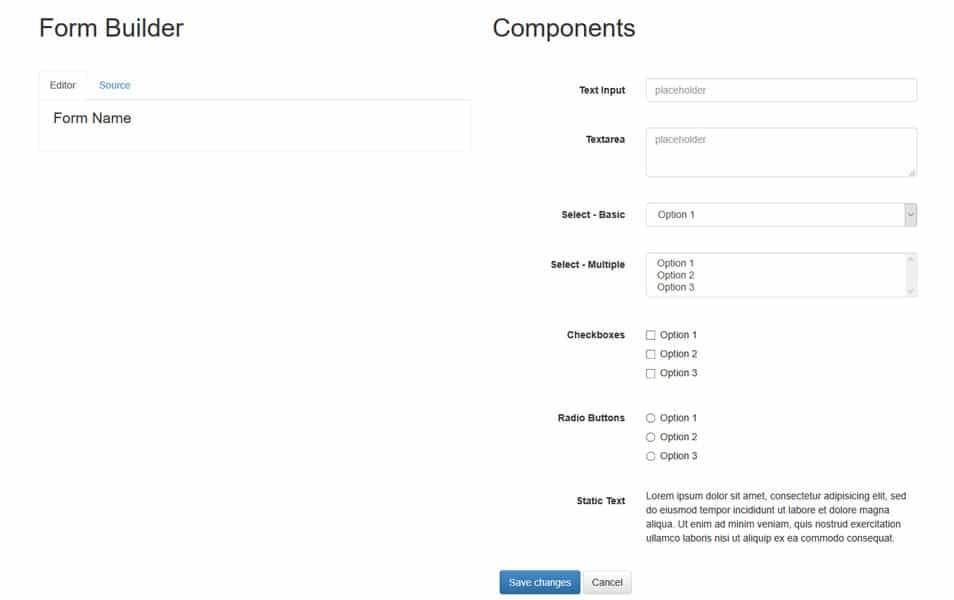
Constructor de formularios de Bootstrap

Otro constructor de formularios de Bootstrap sencillo y útil es el constructor de formularios de Shalotelli. Se utiliza para crear formularios simples que contengan componentes, incluyendo entrada de texto, textarea, select-basic, select-multiple, checkboxes, radio buttons, y texto estático.
Debe arrastrar y soltar el componente desde la sección derecha del editor del constructor de formularios en línea hacia el lado izquierdo. Una vez completado, puedes copiar la fuente y utilizarla en tu sitio o aplicación con bootstrap.
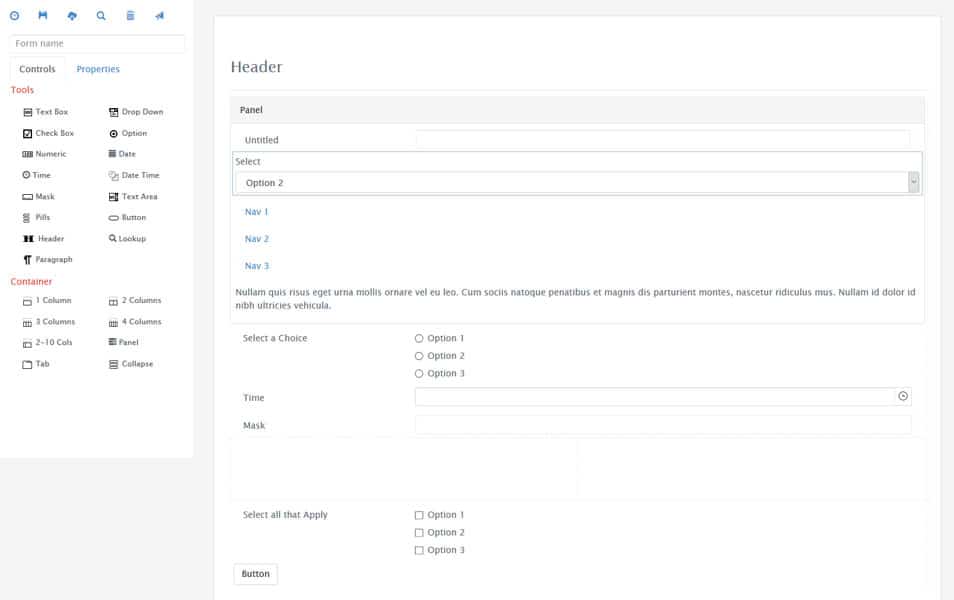
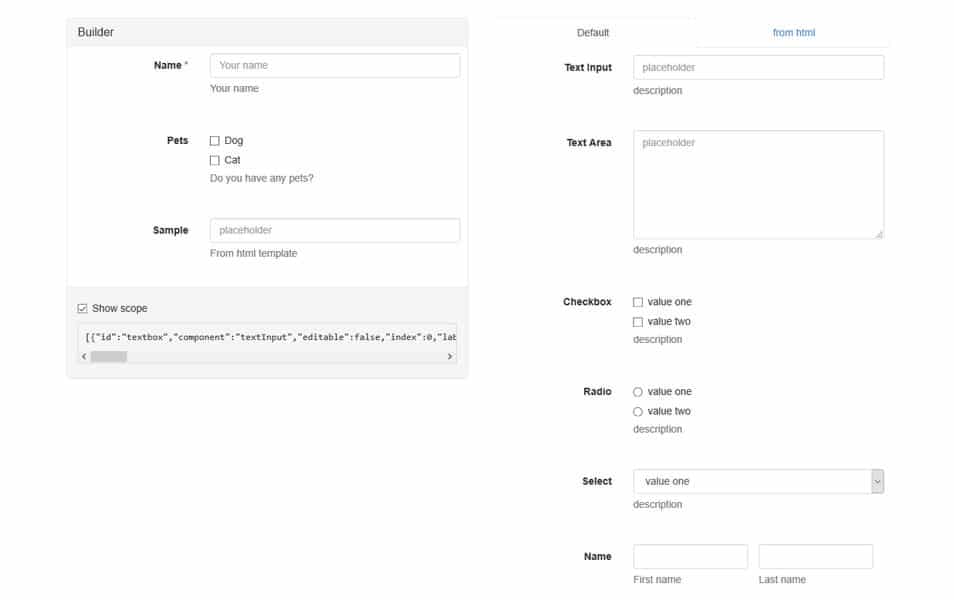
Angular Form Builder

El angular-form-builder viene en tres secciones. La primera sección es un constructor, seguida de la parte que contiene todos los componentes y finalmente el formulario. Así, puedes arrastrar y soltar elementos y dejarlos caer en el constructor. Una vez hecho esto, el formulario se actualiza instantáneamente en la parte inferior para que puedas ver los cambios que estás haciendo.
También puedes hacer un fork de la herramienta consultando su repositorio de GitHub . El constructor de formularios utiliza angular.js.
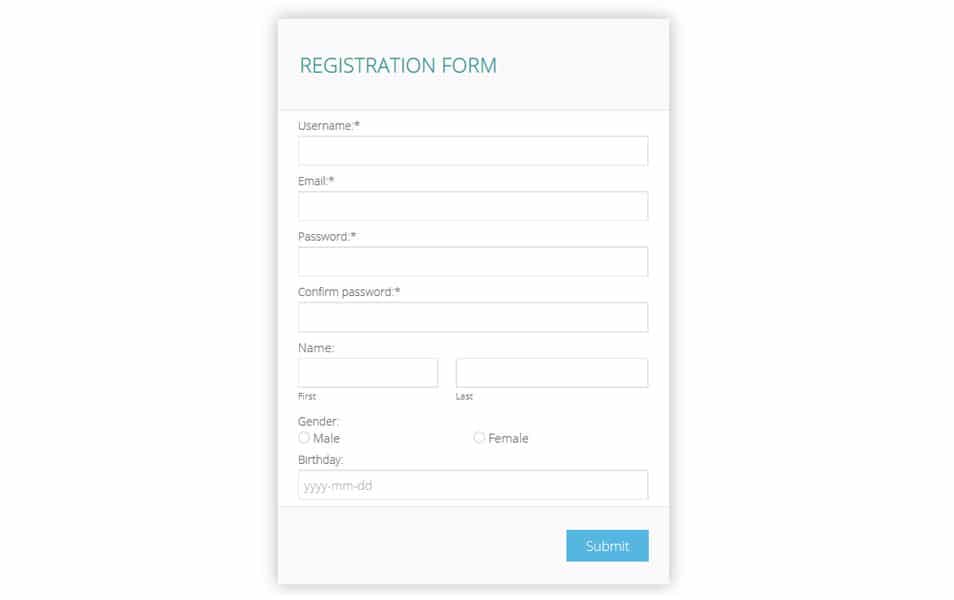
Formoid Bootstrap Form Builder

Nuestro último constructor de formularios es el Formoid bootstrap form builder. Es una de las herramientas más accesibles para crear formularios. Es una aplicación que se puede descargar en Windows y Mac. Es una utilidad de arrastrar y soltar.
Soporta temas de formularios metro, bootstrap y metro. También puedes crear formularios con CSS puro y listos para retina que puedes usar en tu aplicación o sitio web.
Puedes crear un formulario de registro, un formulario de compra, un informe de errores y otros tipos de formularios con él.
Las principales características de Formoid son las siguientes:
- Asistente GUI
- Formularios HTML hermosos
- Backend de formularios PHP
- Formularios online alojados
- Los formularios son completamente personalizables.
Constructor de formularios Bootstrap Vue

Constructor de formularios Bootstrap v4

PHP Form Builder

Conclusión
Esto nos lleva al final de nuestros 10+ mejores constructores de formularios bootstrap. Entonces, ¿qué constructor de formularios vas a utilizar? Comenta abajo y haznos saber. Estamos escuchando.
Crédito de la imagen: Depositphotos