Tabla de contenidos
Los Frameworks CSS te facilitan mucho la vida a la hora de diseñar una web o una app con tecnología web. Yo para esto siempre he usado Bootstrap, de hecho tengo varios artículos hablando de el como el que hablo de los formularios en Bootstrap , las mejores plantillas Bootstrap 5 responsivas gratis, etc. Ahora toca aprender Tailiwind CSS y lo primero que he hecho es configurarlo en mi editor de código favorito, Visual Studio Code, aunque he tenido problemas con el autocompletado y en este artículo te explico como resolverlo.
Estoy haciendo un curso de React y he tenido problemas con el autocompletado de TailwindCSS con lo cual voy a escribir la solución aquí y así lo tengo a mano si me falla en próximos proyectos.
Instalación de la extensión

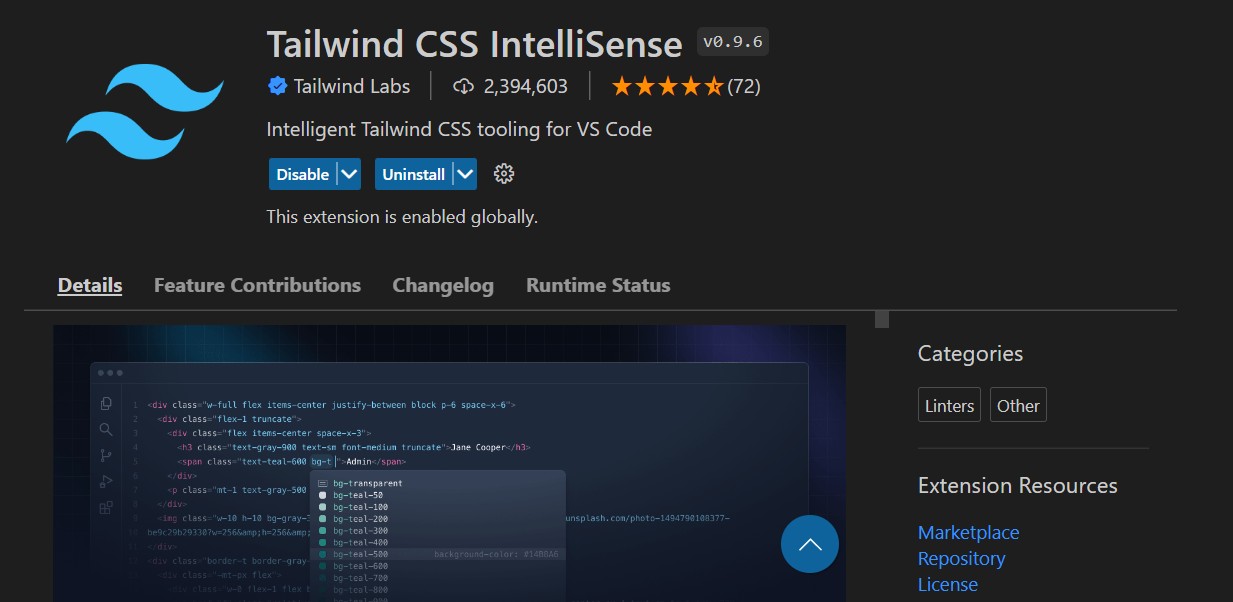
La extensión oficial de TailwindCSS para Visual Studio Code se llama Tailwind CSS IntelliSense, tienes que buscarla en las extensiones y dejarla instalada.
Corregir el error de autocompletado de Tailwind CSS para Visual Studio Code
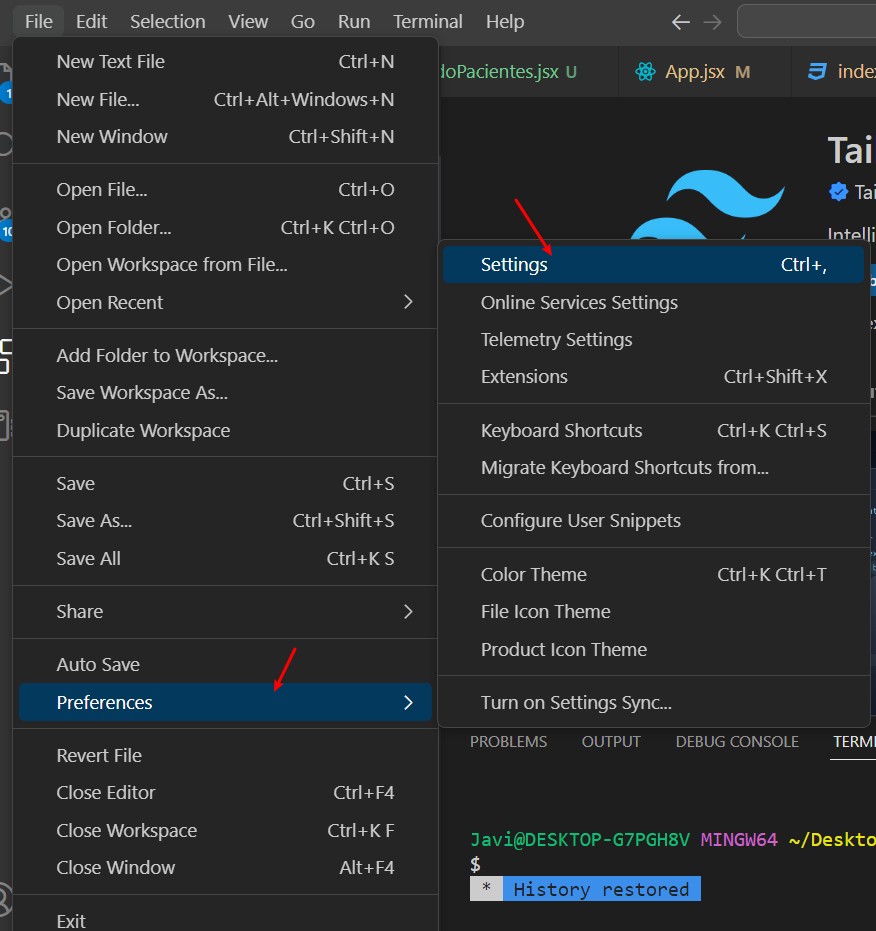
Ahora nos vamos a Preferences -> Settings

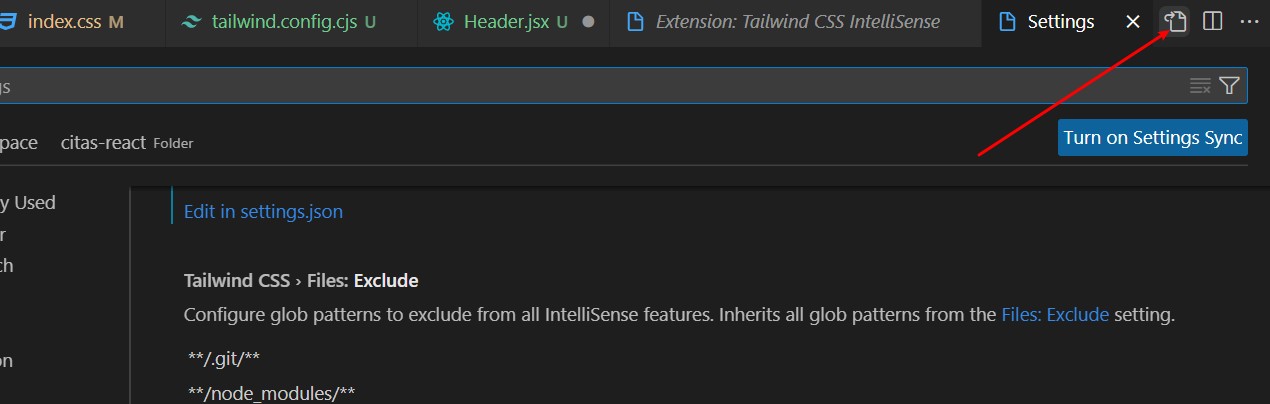
Una vez abierto Settings le damos al icono que señalo en la siguiente imagen que al pasar el puntero encima te pondrá Open Settings (JSON)

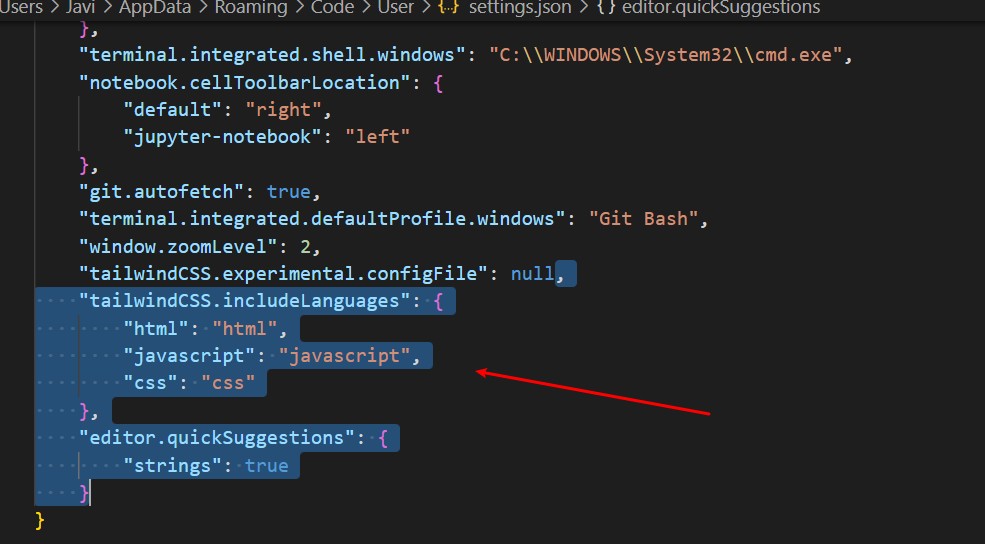
Y al final del JSON (antes de la ultima lleve de cierre añadimos el siguiente código)
,
"tailwindCSS.includeLanguages": {
"html": "html",
"javascript": "javascript",
"css": "css"
},
"editor.quickSuggestions": {
"strings": true
}
quedando como esta imagen (lo señalado es lo que he añadido), no se te olvide la , para separar los objetos añadidos de los que ya están.

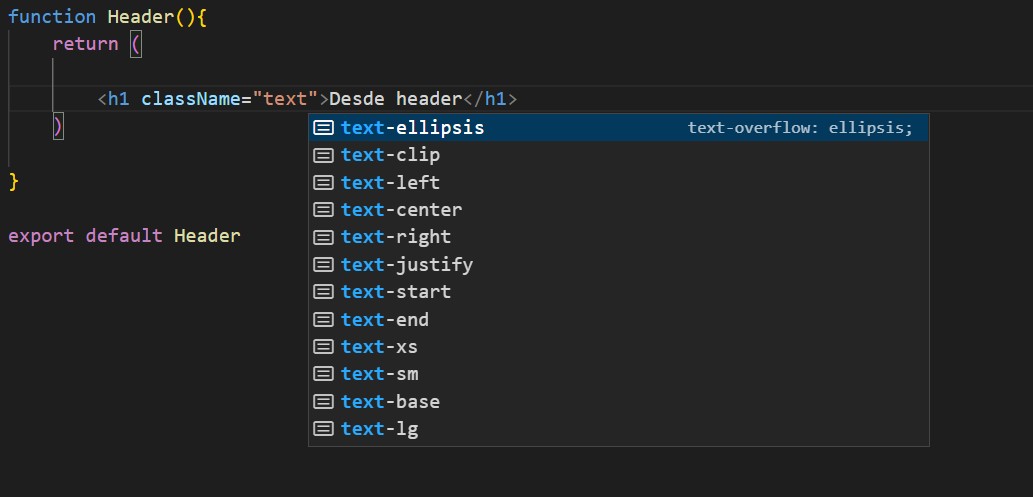
Y con esto ya está puede probar que va todo bien en cualquier archivo css o componente.

Bueno esto es todo, espero que te sirva y si tienes algún aporte o duda puedes ponerlo en los comentarios.