Os voy a decir como cambiar el numero de columnas en el listado de productos en la versión 1.6 de Prestashop, esto es para el tema que trae por defecto, ya que hay algunos temas que te permiten cambiar este listado directamente desde la configuración. Para ello tenemos que tocar la plantilla e ir a la ruta /themes/default-bootstrap/ y al archivo product-list.tpl.
Si no sabes como acceder a las carpetas y archivos de tu servidor te recomiendo que le eches un vistazo al artículo como acceder a tus archivos webs
Ahora tienes que buscar el trozo de código que pone lo siguiente ajax_block_product encontraras algo como esto
<li class="ajax_block_product{if $page_name == 'index' || $page_name == 'product'} col-xs-12 col-sm-4 col-md-3{else} col-xs-12 col-sm-6 col-md-4{/if}{if $smarty.foreach.products.iteration%$nbItemsPerLine == 0} last-in-line{elseif $smarty.foreach.products.iteration%$nbItemsPerLine == 1} first-in-line{/if}{if $smarty.foreach.products.iteration > ($smarty.foreach.products.total - $totModulo)} last-line{/if}{if $smarty.foreach.products.iteration%$nbItemsPerLineTablet == 0} last-item-of-tablet-line{elseif $smarty.foreach.products.iteration%$nbItemsPerLineTablet == 1} first-item-of-tablet-line{/if}{if $smarty.foreach.products.iteration%$nbItemsPerLineMobile == 0} last-item-of-mobile-line{elseif $smarty.foreach.products.iteration%$nbItemsPerLineMobile == 1} first-item-of-mobile-line{/if}{if $smarty.foreach.products.iteration > ($smarty.foreach.products.total - $totModuloMobile)} last-mobile-line{/if}">
Bien pues ahora lo que tienes que hacer es cambiar en mi caso como quiero cambiar de 3 a 4 columnas el listado de producto en la versión desktop voy a cambiar justo después del primer else la de col-md-4 (señalado en negrita) a col-md-3 esto es codigo de boostrap si deseas aprender mas sobre las columnas en boostrap 3 aquí puedes ver el tutorial.
Una vez hecho esto hay que cambiar el numero de columnas por linea en la plantilla para esto busca ahora el trozo de código {*define numbers of product per line in other page for desktop*} justo debajo de esa linea encontraras las siguientes lineas:
{if $page_name !='index' && $page_name !='product'}
{assign var='nbItemsPerLine' value=3}
{assign var='nbItemsPerLineTablet' value=2}
{assign var='nbItemsPerLineMobile' value=3}
{else}
{assign var='nbItemsPerLine' value=4}
{assign var='nbItemsPerLineTablet' value=3}
{assign var='nbItemsPerLineMobile' value=2}
{/if}
En este caso hay que cambiar el numero de lineas antes del else de var='nbItemsPerLine' value=3 a var='nbItemsPerLine' value=4
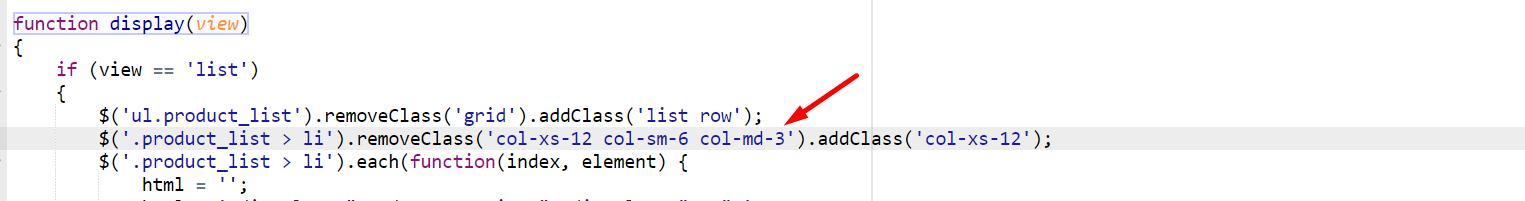
Con esto ya tendríamos el listado en 4 columnas pero nos faltaría el listado una vez que se pulsa el botón de ver en modo grilla o listado para modificar esto tienes que cambiar el javascript en la ruta /themes/default-bootstrap/js y buscar el archivo global.js una abramos el archivo buscamos function display(view) primero vamos a editar el trozo de código que muestra el listado de productos de grilla a lista que cambiando col-md-4 a col-md-3 al igual que hicimos en la plantilla como se puede ver en la siguiente imagen:
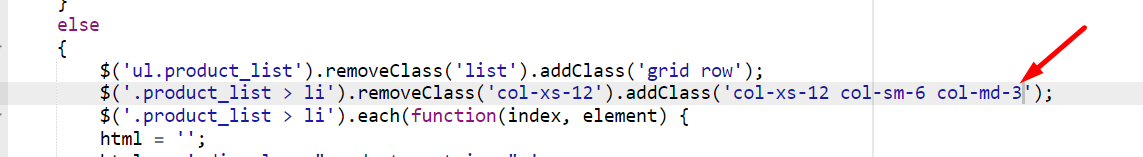
Después del else también hay que cambiar de de col-md-4 a col-md-3 como en la imagen
Con esto terminaríamos, parece dificil pero he intentado explicarlo de la forma mas sencilla.