
Tabla de contenidos
A veces cuando tienes cuando creamos un nuevo proyecto o hacemos modificaciones nos interesa poner una página con un mensaje de “página en construcción” de esta forma podemos darle información a tus visitantes.
Formas de crear una página en construcción según tus necesidades
A continuación voy a enseñarte la forma de hacer tu página en construcción de una forma fácil y rápida.
Como poner pagina en construcción en WordPress
Si estas haciendo una web en en WordPress o una tienda online en Woocomerce, hay plugins de pagina en construcción para WordPress que te facilitaran mucho la vida. Entre los mejores plugins de WordPress de sitio en construcción y en mantenimiento he elegido es WP Maintenance Mode & Coming Soon a continuación vamos a ver como instalarlo y configurarlo.
Instalar WP Maintenance Mode & Coming Soon
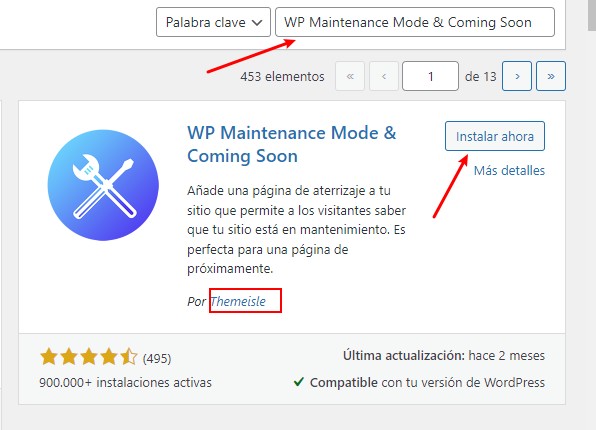
Nos vamos a plugins > añadir nuevo y buscamos WP Maintenance Mode & Coming Soon y elegimos el que es de Themeisle y le damos a Instalar ahora y después a Activar

Configurar el contenido, diseño y las opciones del plugin WP Maintenance Mode & Coming Soon
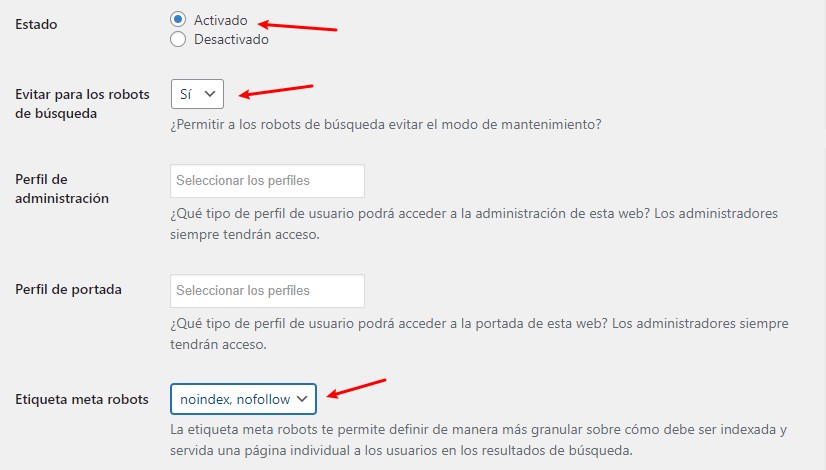
A continuación nos vamos a Ajustes > WP Maintenance Mode y nos aparecerá el panel principal del plugin. Ahora para activarlo vamos a dejarlo de la siguiente forma y a continuación te digo los motivos.

Para activar el modo de página en construcción o mantenimiento le damos a activar, le damos a ‘Sí’ a Evitar para los robots de búsqueda, esto es mejor para el SEO ya que los motores de búsqueda no verán la página en mantenimiento, de todas formas si la página tiene contenido indexado y posicionado los mejor es que esté en construcción o mantenimiento el menor tiempo posible.
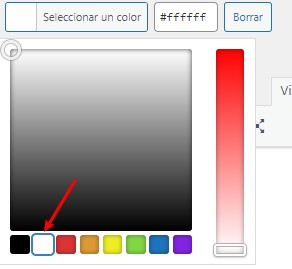
En la pestañan Diseño ponemos el titulo, el encabezado y el contenido del mensaje. Yo para el diseño le vamos a poner todas las letras en blanco de esta forma:

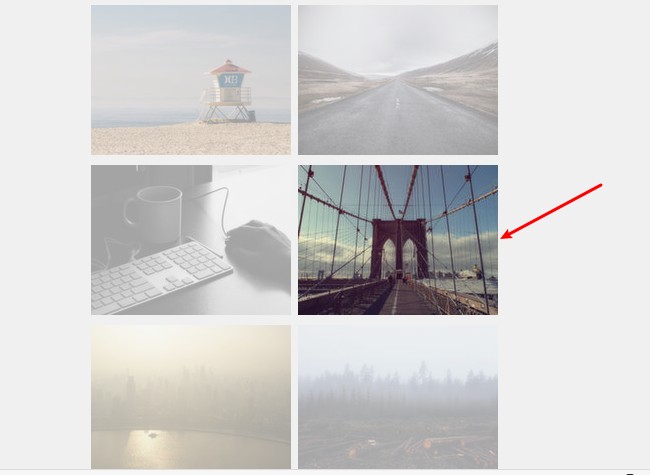
En fondo elegimos Fondo Predeterminado y elegimos el fondo que mas nos guste de los fondos que aparecen, yo en este caso voy a elegir uno oscuro para que las letras blancas se vean bien y le damos a Guardar ajustes.

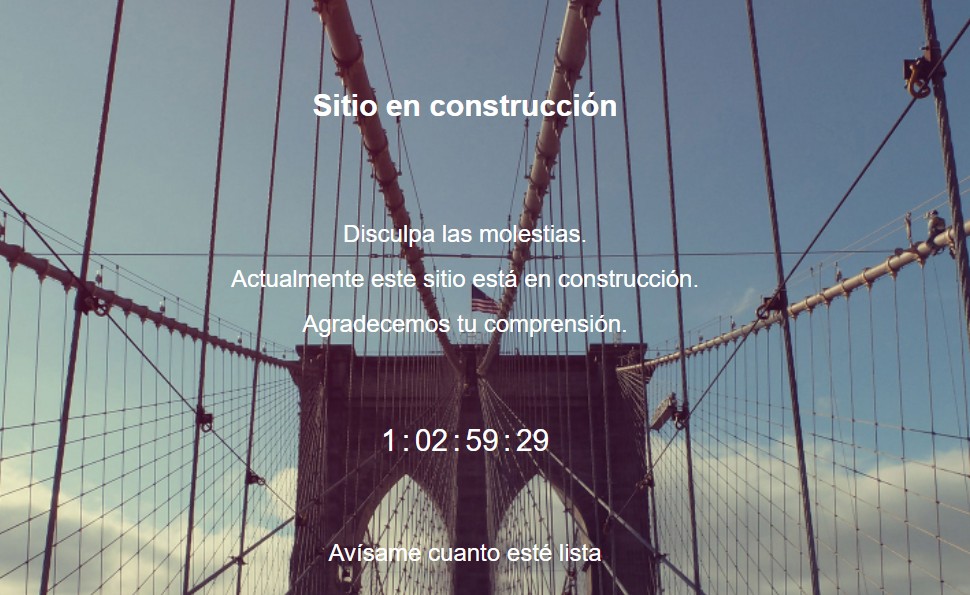
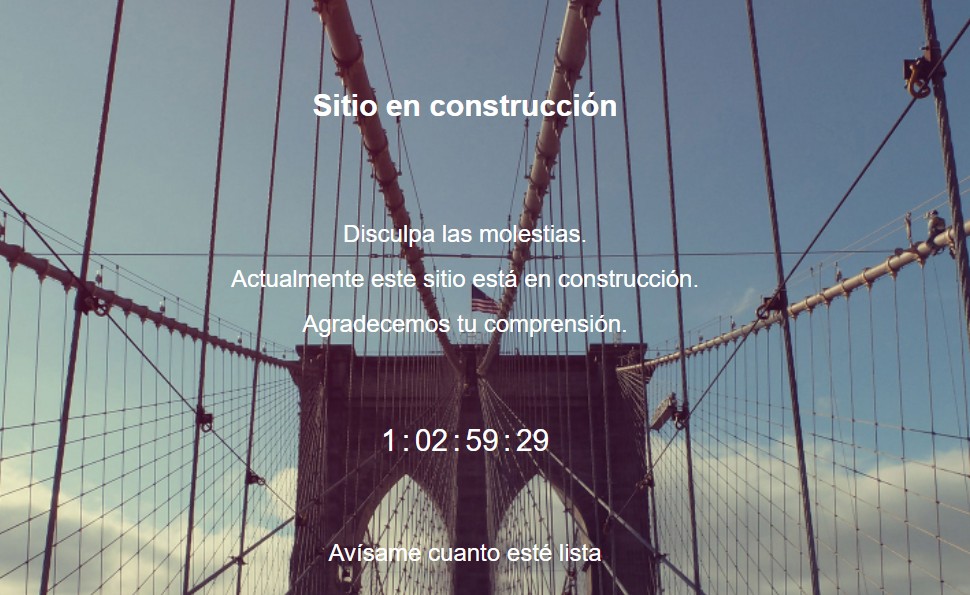
Y para terminar en la pestaña módulos podemos activar la cuenta a tras, redes sociales y formulario de contacto. Con esto ya tendremos hecho la página en construcción o mantenimientos, para ver el resultado tienes que poner tu web en modo incognito del navegador, ahora puedes ver el resultado:

Bueno ya puedes ver lo fácil que es hacer una página en construcción con WordPress, la personalización queda a tu cuenta. Para desactivarlo solo lo tienes que darle a desactivar en el estado del panel principal del plugin.
Crear una pagina en construcción HTML

Si aun no tienes nada en tu web o estas haciendo un desarrollo a medida lo mas sencillo es poner una simple pagina en construcción con HTML en tu web. Para ello nos vamos a basar un una plantilla básica y te voy a decir como configurarla. Los pasos son los siguientes:
Descargar plantilla página en construcción básica
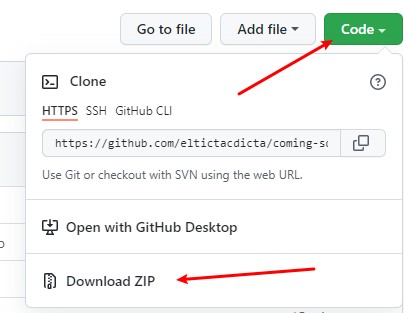
- Nos vamos aquí y entraremos en GitHub en el proyecto que he creado de una plantilla básica
- A continuación vamos al boton code y a download zip

Esto nos descargará un archivo zip el cual tenemos que descomprimir en una carpeta
Editar la plantilla de página en construcción
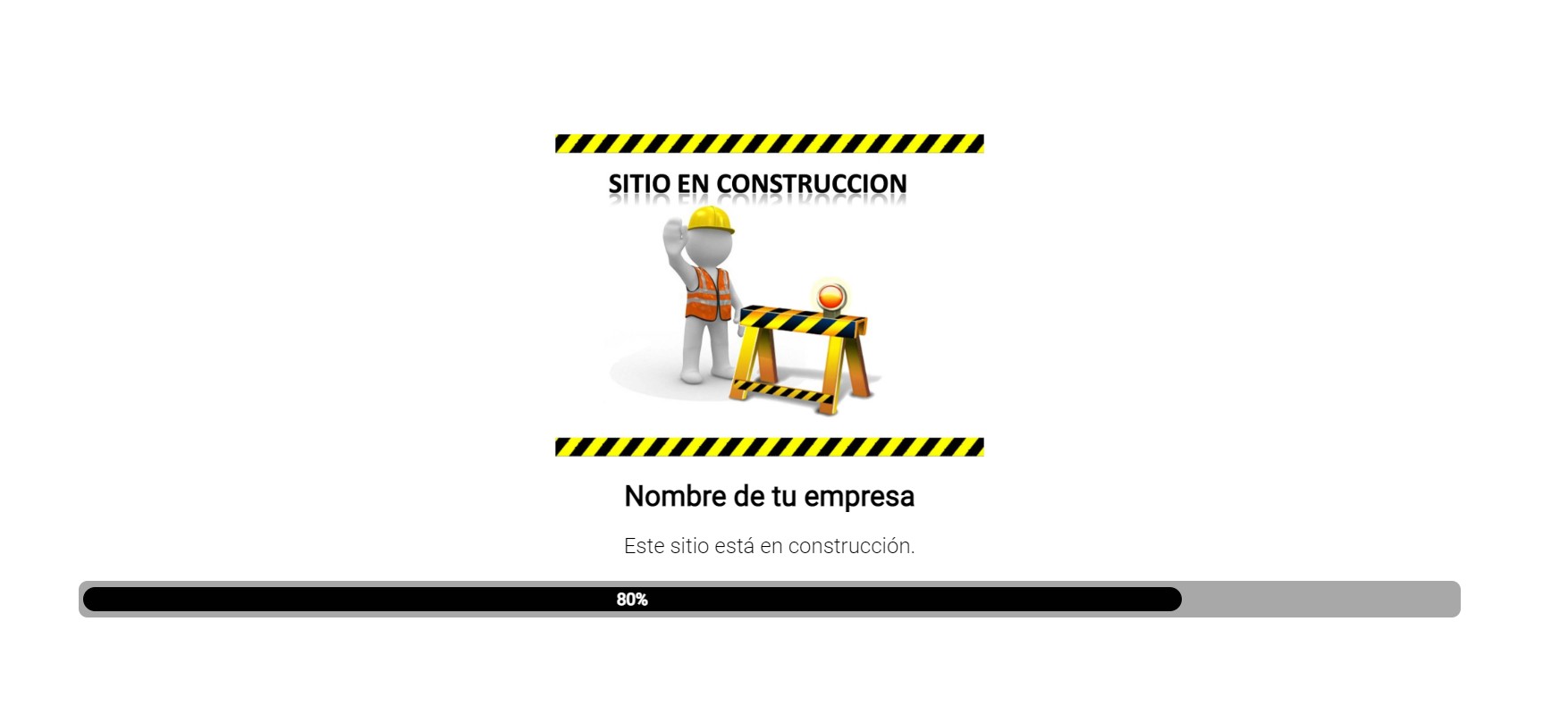
- Ahora vamos a editar la plantilla para ello solo tienes que abrir en el archivo index.html
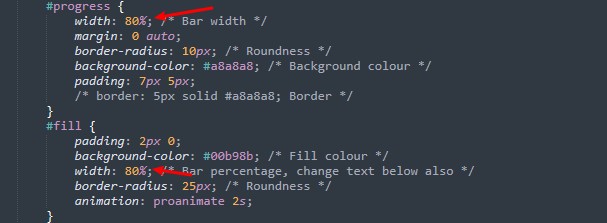
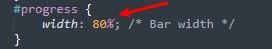
- Editamos el porcentaje de progreso que quieras para esto hay que editarlo en 3 sitio y puedes verlo en las siguientes imágenes:


- Ahora editamos el titulo con el nombre de tu empresa o sitio web y la descripción si queremos, si nos apetece en la descripción podemos poner un email de contacto un teléfono o la fecha de apertura del sitio web
- Para terminar vamos a cambiar el logo.png por el de nuestra empresa/web por defecto trae una imagen de “sitio en construcción” con lo cual si no quieres poner el logo no tiene por que ponerlo la imagen es de dimensiones 1250px X 938px pero si tu logo tiene otras dimensiones cambia la linea del index.html donde poner aspect-ratio: 1250 / 938; por el de las dimensiones de tu logo.
Sube el contenido a tu página web
Para terminar sube los archivos a la raíz de tu proyecto por FTP, si no sabes como lo puedes ver el el artículo como configurar el cliente de Filezilla
Para terminar te voy a poner un video muy interesante de como hacer una página de construcción con html5 fácilmente el método es parecido al que hemos visto anteriormente pero con otro enfoque
Ahora que sabes como editar o crear una plantilla de en construcción te recomiendo que el eches un vistazo a el artículo de las mejores plantillas de páginas en construcción
Poner página en construcción en Prestashop
Si estás montando una tienda online en Prestashop y necesitas ponerla en modo mantenimiento o en construcción, te recomiendo que le eches un vistazo al artículo de activar modo mantenimiento en Prestashop 1.7
Textos de página en construcción
¿No sabes que poner en el texto de página en construcción? Te dejo algunos ejemplos para que te puedan servir de inspiración.
Básico y directo
¡Estamos trabajando en algo increíble! Vuelve pronto.
Informativo
Nuestra página web está actualmente en construcción. Estamos trabajando para ofrecerte una experiencia mejorada. ¡Gracias por tu paciencia!
Con tono amigable
¡Hola! Estamos poniendo los toques finales a esta página. ¡Vuelve en breve para ver lo que hemos preparado para ti!
Con un toque de humor
Estamos construyendo algo genial… ¡esperamos que no se nos caiga el martillo! Vuelve pronto.
Estilo empresarial
Estimados clientes y visitantes, estamos en proceso de mejorar nuestra página web para servirles mejor. Agradecemos su comprensión y esperamos verlos pronto.
Involucra al visitante
¡Nos encontramos en construcción! Si deseas ser notificado cuando estemos listos, ¡deja tu correo electrónico!
Creativo
Al igual que un buen vino, necesitamos algo de tiempo para perfeccionar nuestra página. ¡Gracias por esperar!
Con fecha estimada
Nuestro sitio web estará listo el 1 de diciembre. ¡Marca la fecha y regresa para visitarnos!
Con detalles del proceso
Estamos en la fase final de diseño y testeando las últimas funciones. ¡Todo listo para ofrecerte una experiencia asombrosa muy pronto!
Estilo misterioso
Algo grande está en camino… ¿Estás listo para descubrirlo? ¡Mantente atento!
Modo mantenimiento vs modo proximamente
El modo mantenimiento es una opción que permite mostrar una página temporal mientras se realizan cambios o actualizaciones en un sitio web. Durante este modo, los visitantes verán un mensaje que indica que el sitio está en mantenimiento y no podrán acceder al contenido normal. Esta función es especialmente útil cuando se realizan modificaciones importantes que podrían afectar la experiencia del usuario.
Por otro lado, el modo proximamente es una opción que permite mostrar una página temporal con información sobre un próximo lanzamiento o evento importante. Durante este modo, los visitantes verán un mensaje que indica que el sitio está en construcción y podrán obtener información sobre lo que está por venir. Esta función es ideal para generar expectativa y captar la atención de los usuarios antes del lanzamiento oficial.
La diferencia principal entre ambos modos radica en el propósito y el mensaje que se desea transmitir. Mientras que el modo mantenimiento informa sobre cambios y actualizaciones en el sitio, el modo proximamente genera anticipación y expectativa sobre algo nuevo que está por llegar. Ambas opciones son útiles en diferentes situaciones y es importante elegir la más adecuada según los objetivos y necesidades del proyecto.
En cuanto a la configuración, tanto el modo mantenimiento como el modo proximamente pueden personalizarse según las preferencias del usuario. Es posible añadir texto, imágenes, formularios de contacto y enlaces a redes sociales para brindar más información y mantener a los visitantes interesados. Además, algunas herramientas y plugins ofrecen la posibilidad de programar la fecha de inicio y fin de estos modos, lo que permite planificar con antelación el período en el que se mostrarán estas páginas temporales.